# chrome控制台工具使用姿势
我相信 chrome 是每个前端开发者最常使用的浏览器了, 而它为我们提供的 chrome 开发者工具其实是一个巨大的宝藏.今天我们就来解锁一下 chrome 开发者工具的各种常见的使用方式.首先先把 chrome 的官方文档放出来镇楼: chrome开发者工具 (opens new window)
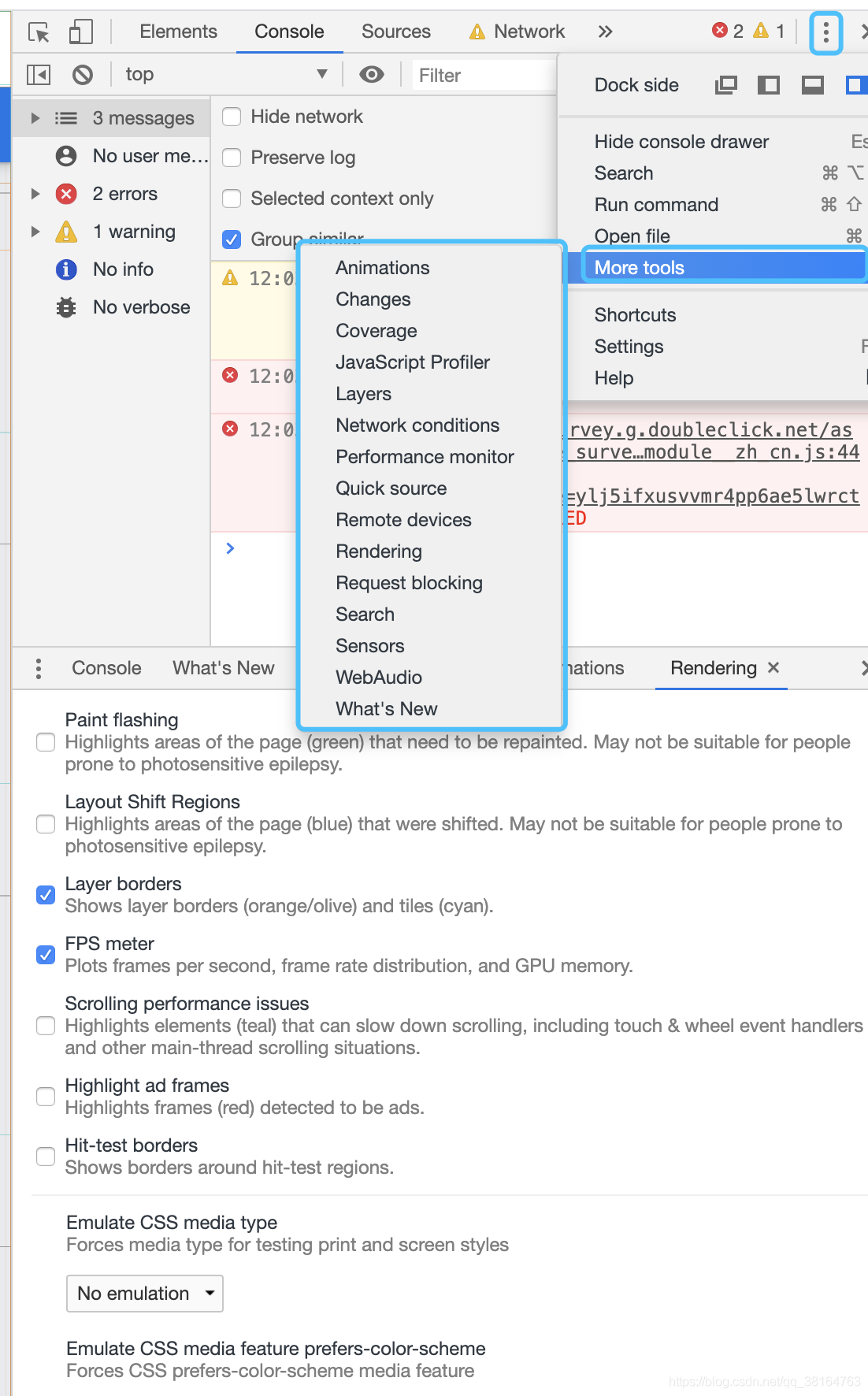
如果下面介绍的一些选项你无法找到, 都可以在 more tools 中找到
 PS: 本文首先会为大家介绍开发工具最基本的使用方式, 然后介绍一些基本模块的使用方法, 最后会为大家介绍开发过程中常用的断点调试
PS: 本文首先会为大家介绍开发工具最基本的使用方式, 然后介绍一些基本模块的使用方法, 最后会为大家介绍开发过程中常用的断点调试
# 打开方式
windows 下打开开发者工具的快捷键是 F12 , mac 下打开开发者工具的快捷键是 command + option + I
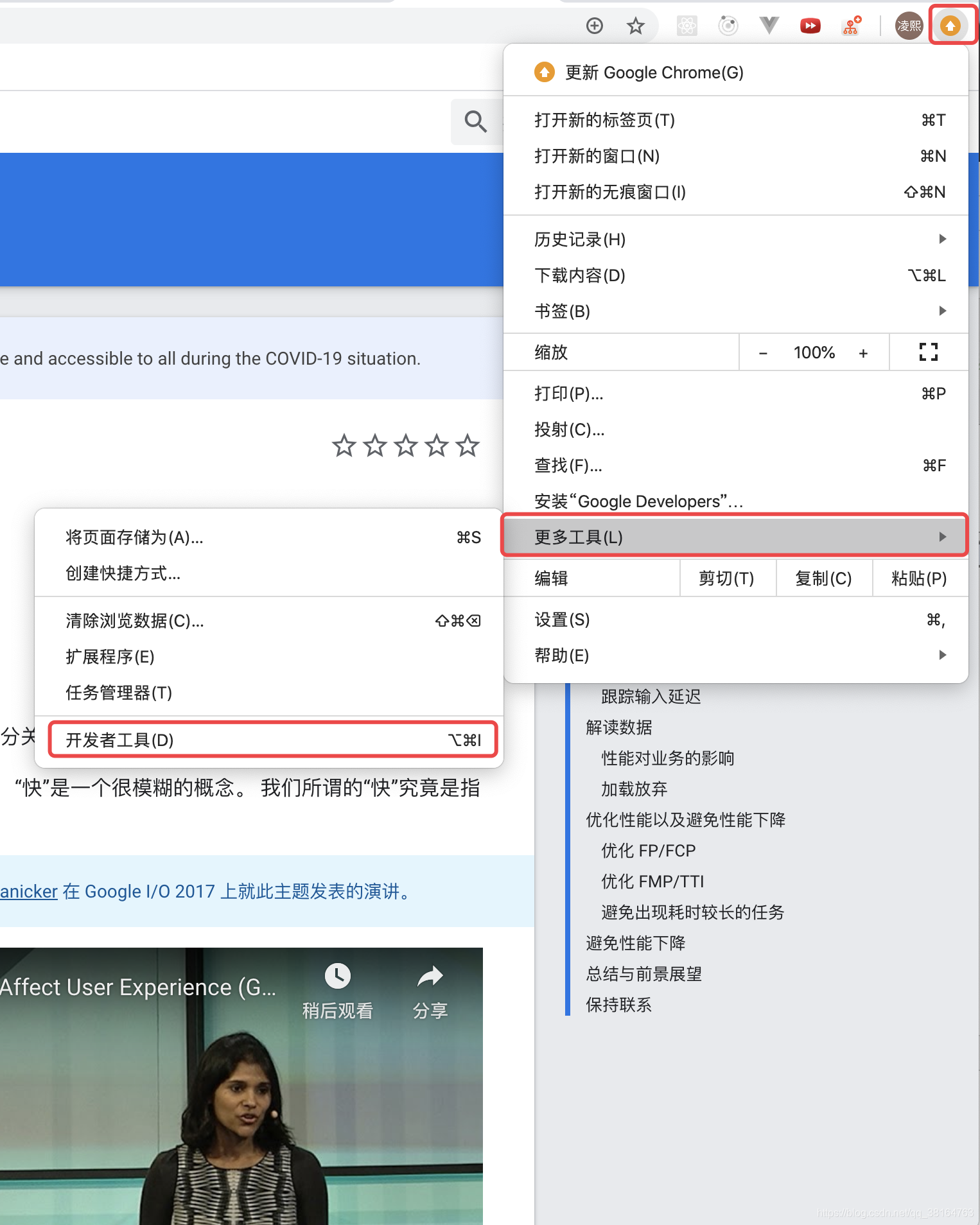
快捷键无效的小伙伴也可以通过下面的方式打开开发者工具

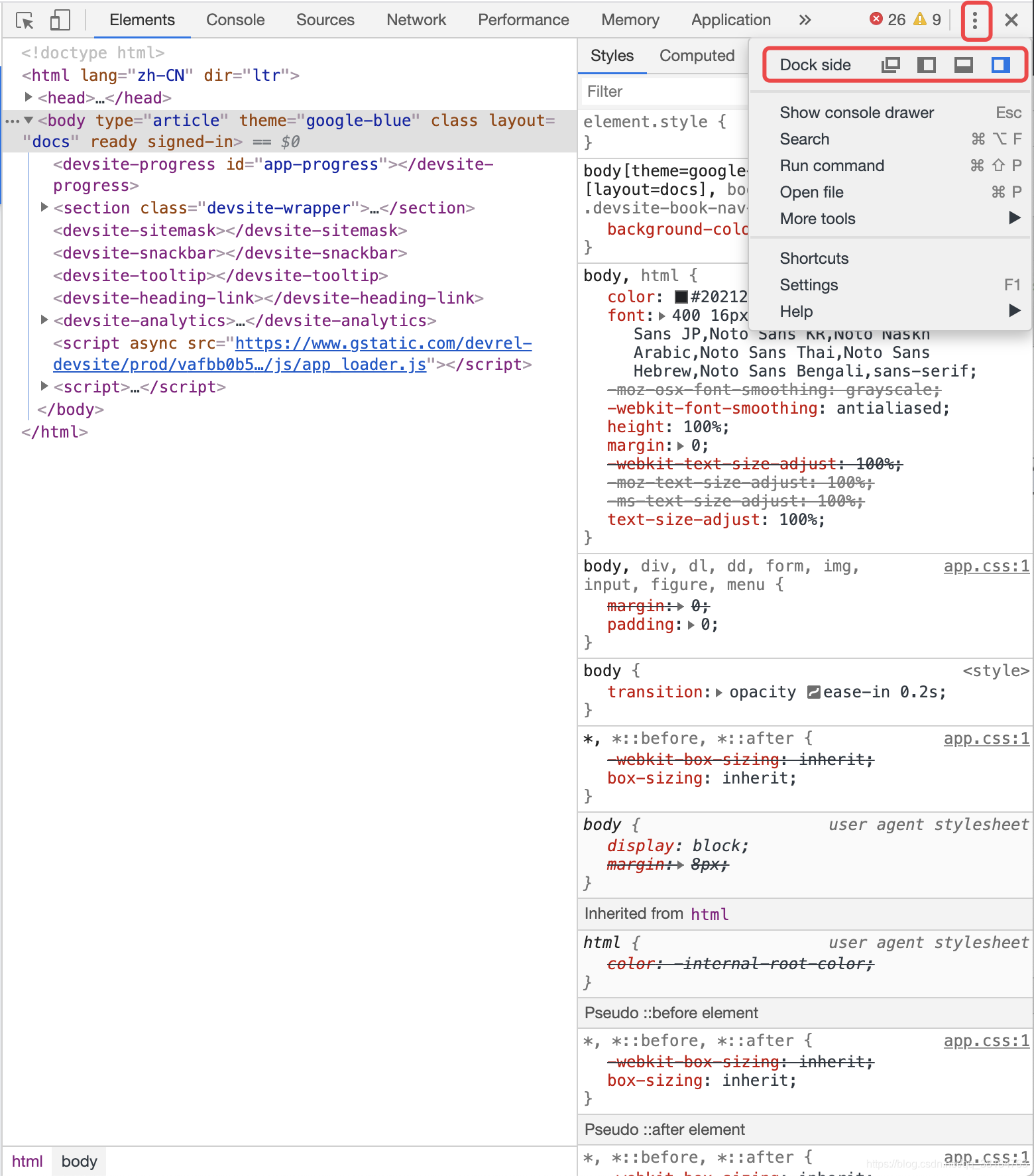
# 调整展示方式
打开开发者工具之后我们可以改变它的默认展示方式, 在 左边/下面/右边 或者使用单独页面进行展示.

# 模拟手机展示
chrome 能够支持我们在电脑上模拟手机的效果, 点击下图中用蓝色方框框出的图标
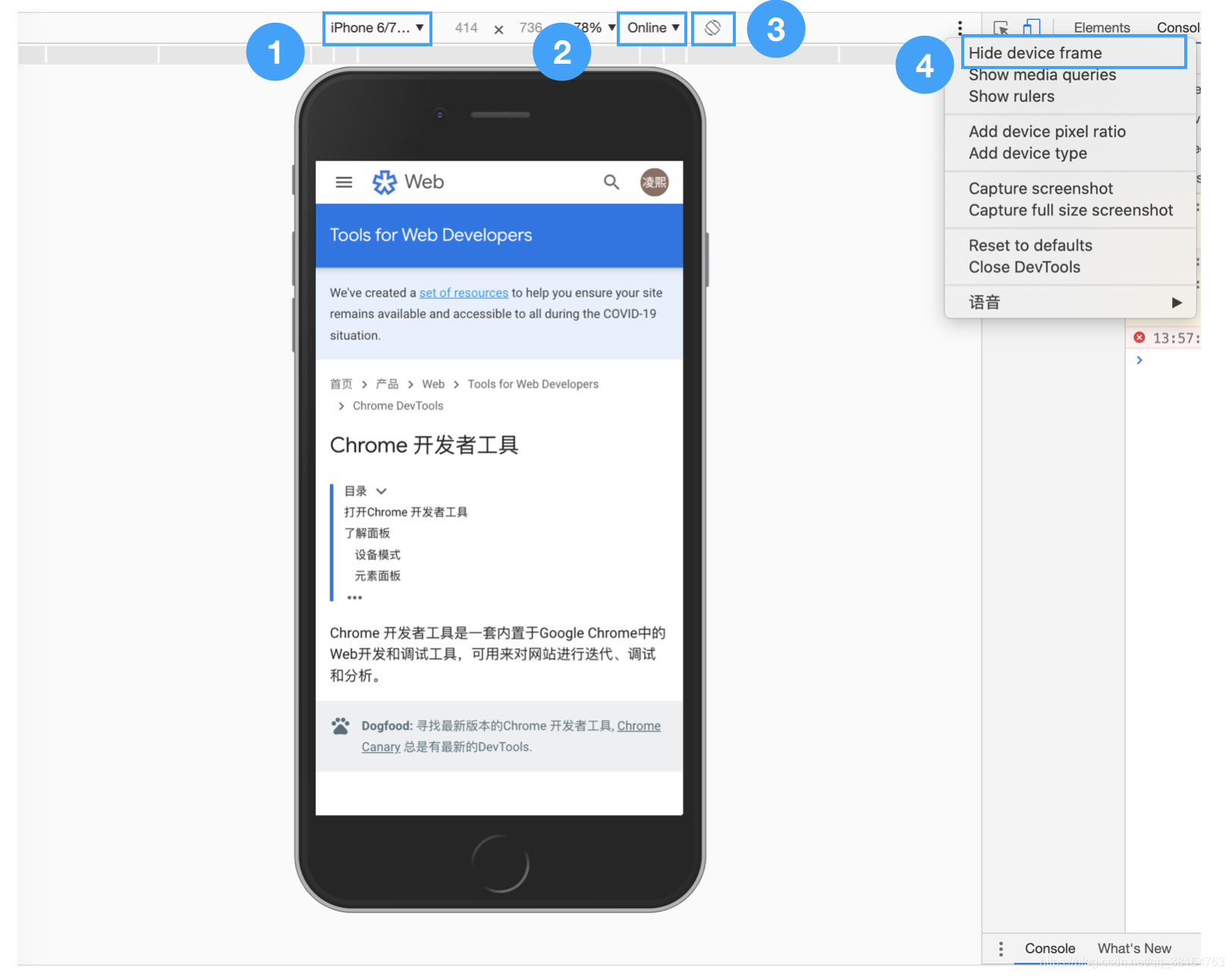
 点击之后如下图所示
点击之后如下图所示
 通过 1 我们可以选择手机的型号
通过 1 我们可以选择手机的型号
通过 2 我们可以改变手机的网络状况
通过 3 我们可以让手机横屏或者竖屏
通过 4 可以选择是否展示手机的外壳
# Elements
在 Elements 界面我们能够看到网页的各种 HTML 元素
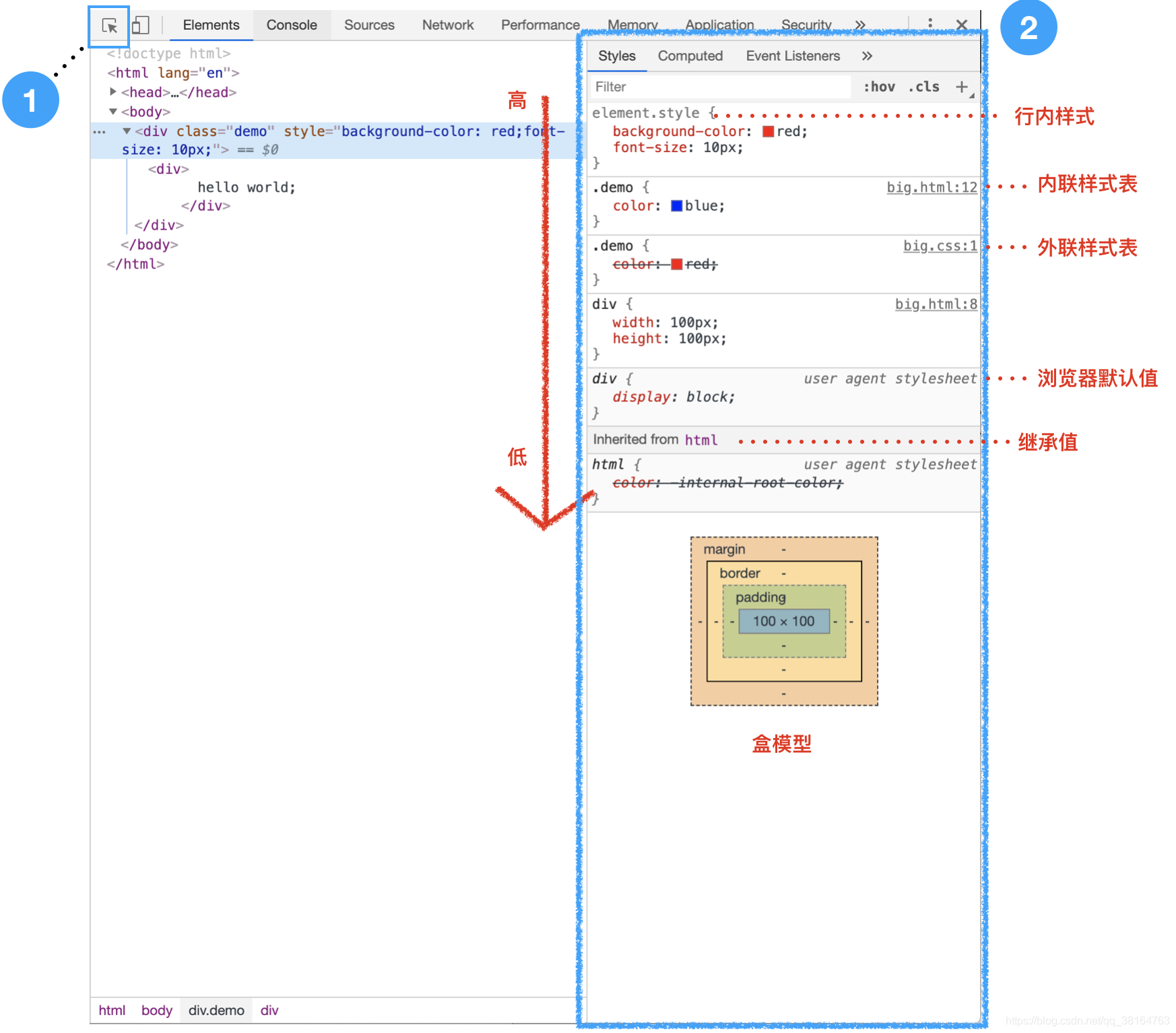
 点击 1 处的小图标, 我们能够用它来查看页面上的各种元素, 选取元素之后会在 2 处显示它的 CSS 信息.
点击 1 处的小图标, 我们能够用它来查看页面上的各种元素, 选取元素之后会在 2 处显示它的 CSS 信息.
在 2 处的信息里, CSS 样式根据优先级从上往下排列, 同时用不同的标识标注出了该样式的来源.放在最后的是该元素从父元素继承而来的值.
在页面的最下方是我们最常用的盒子模型, 展示了 div 的 padding, border, margin 等信息.
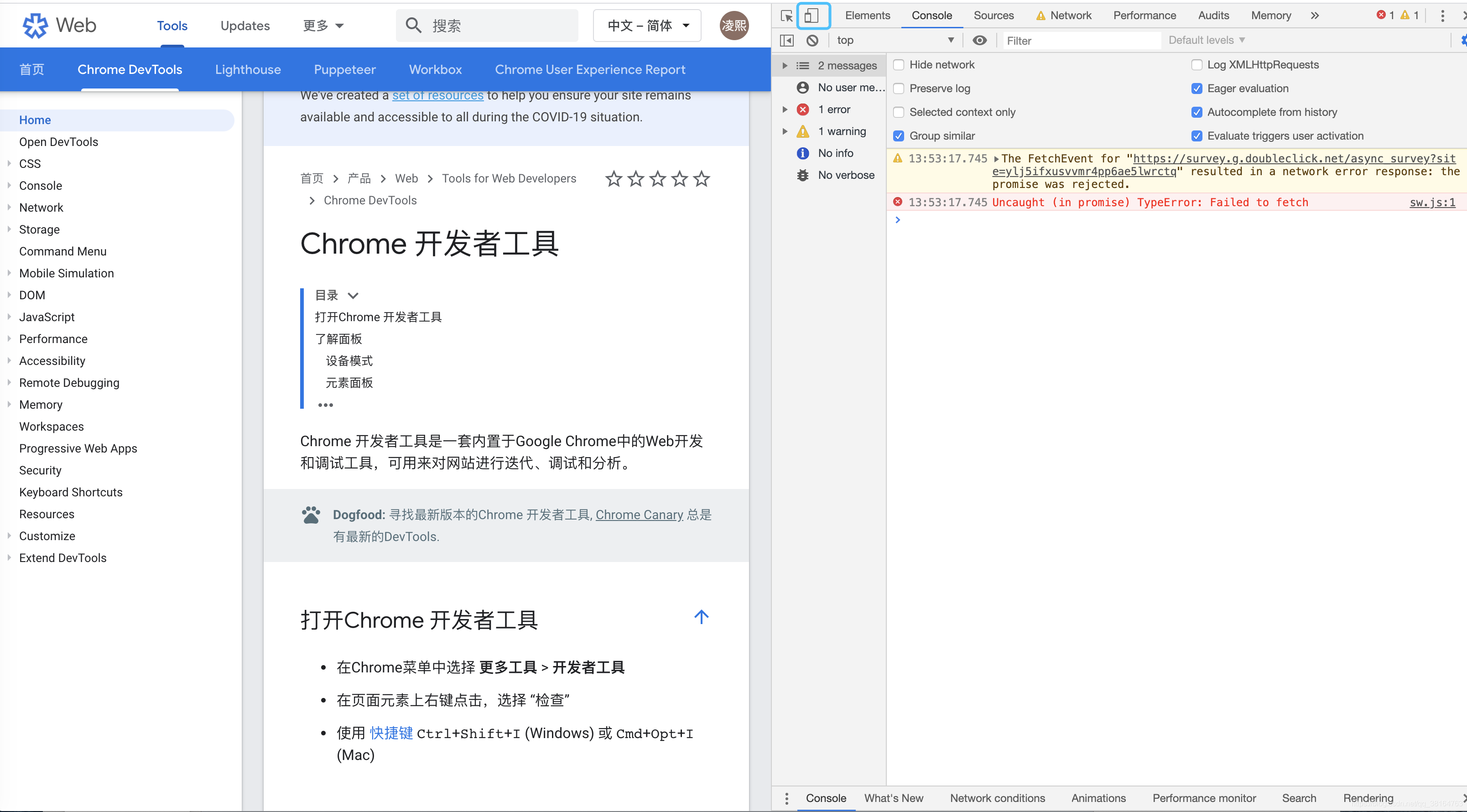
# Console
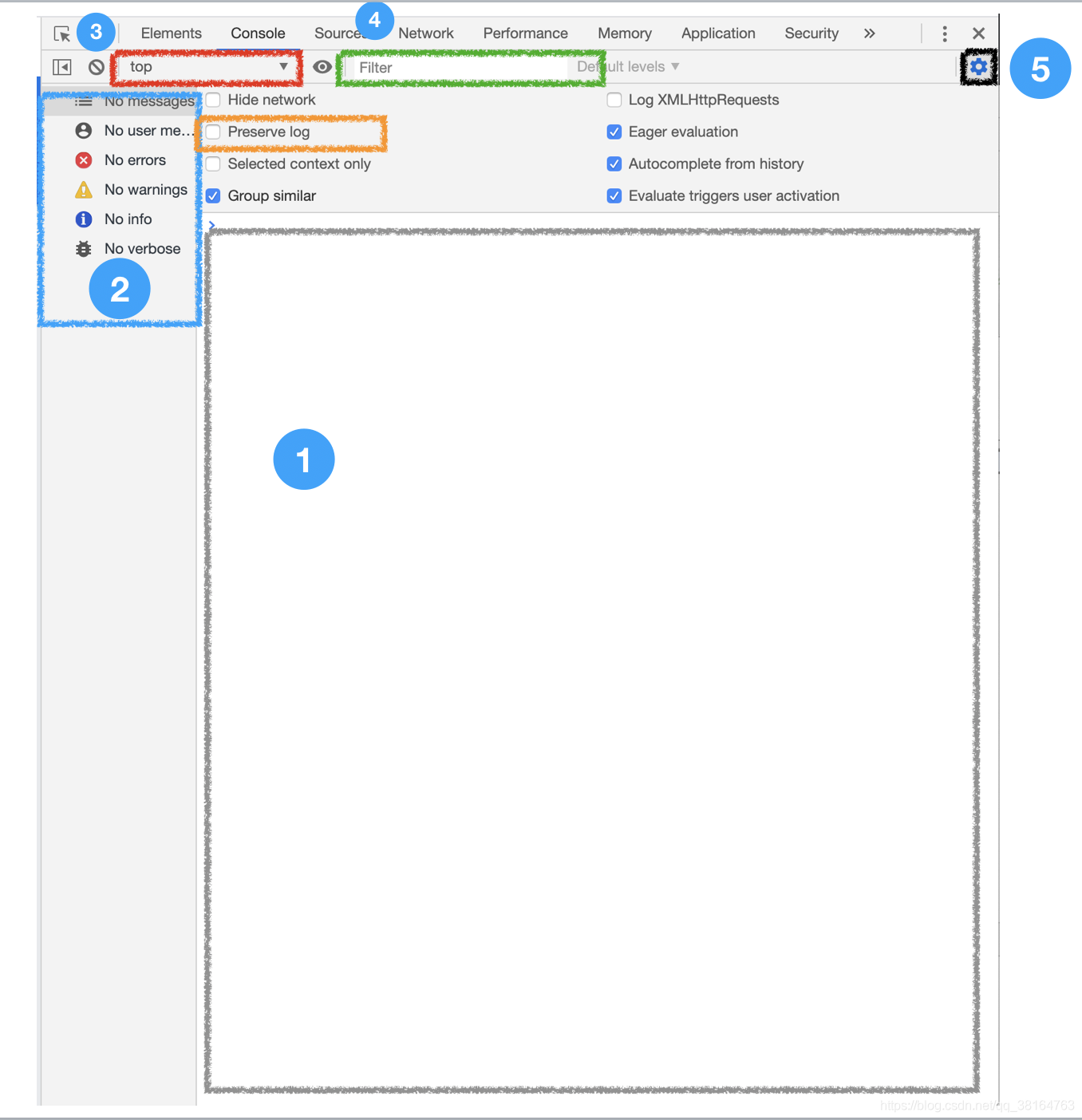
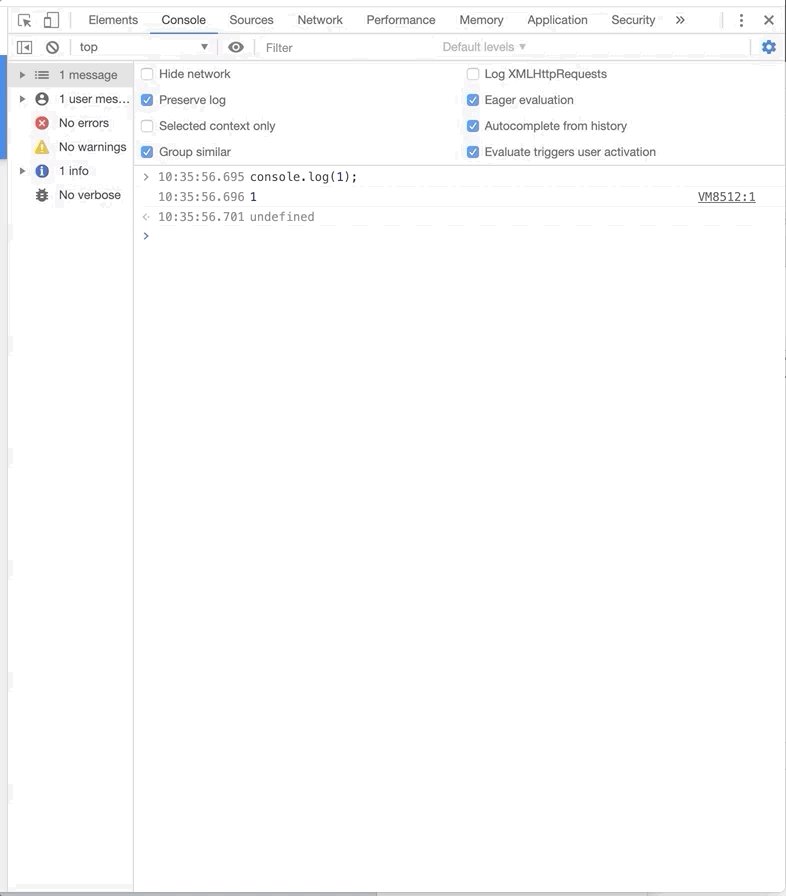
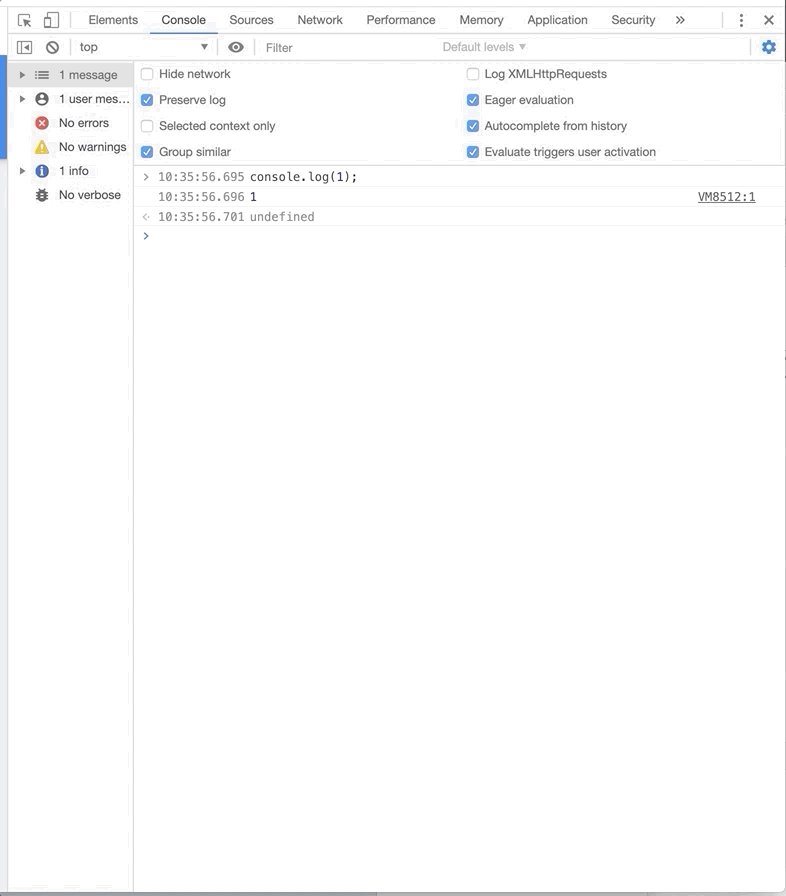
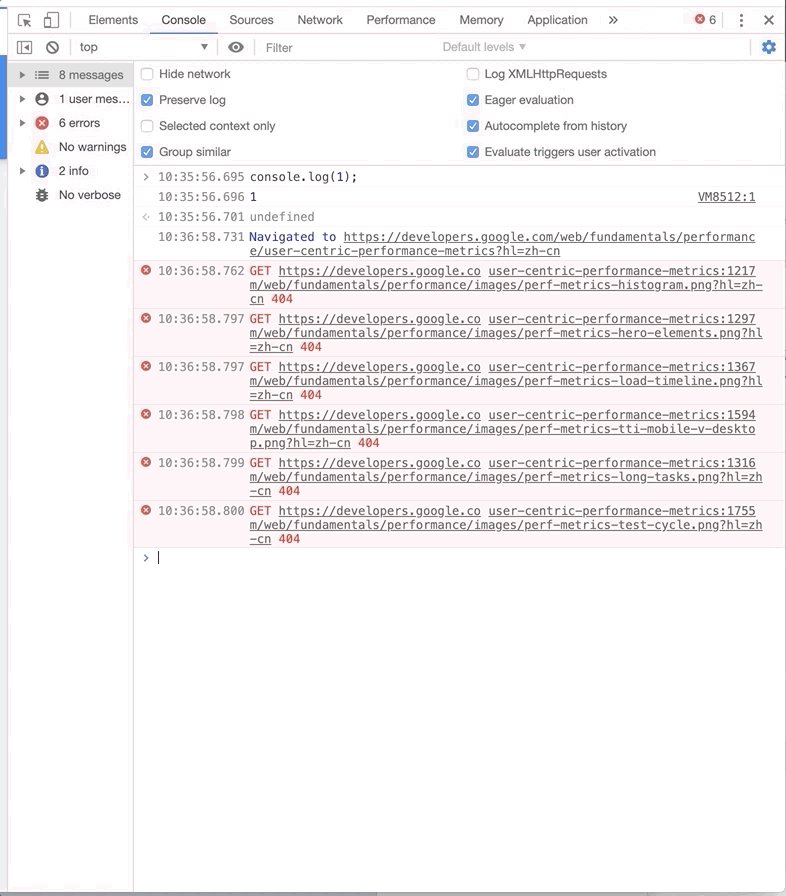
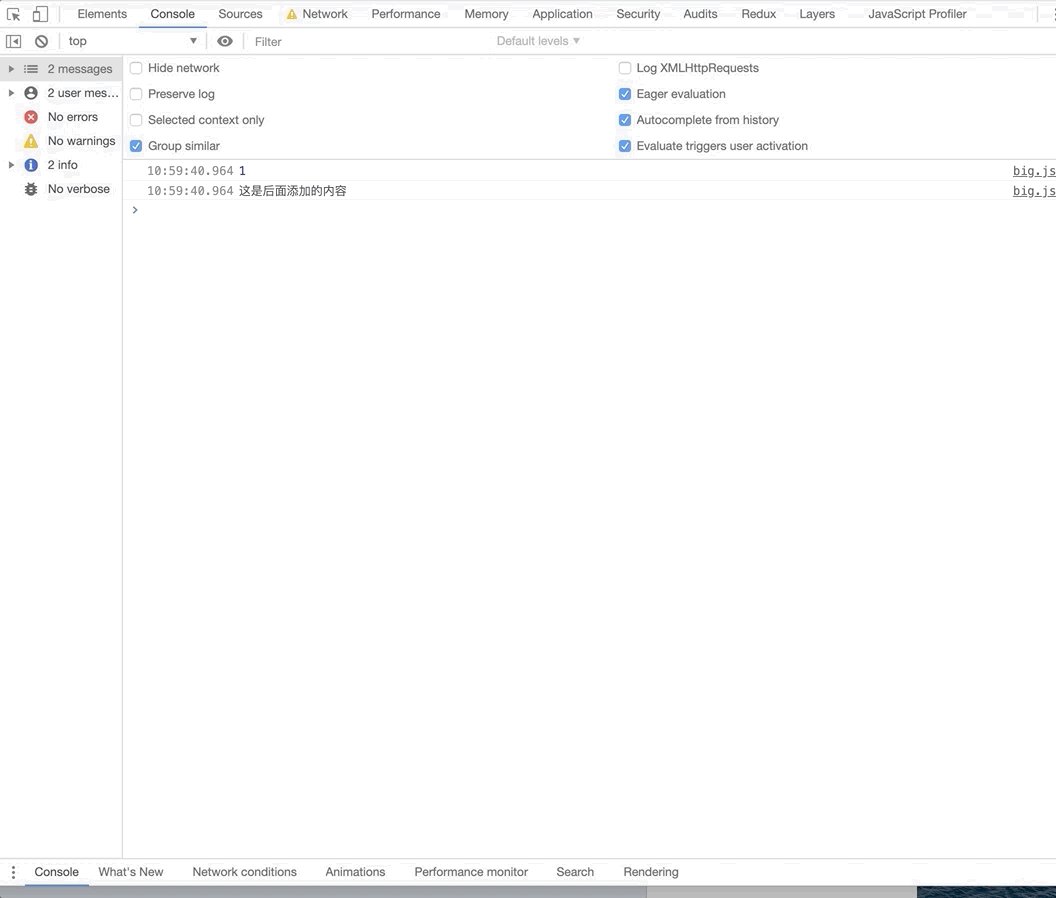
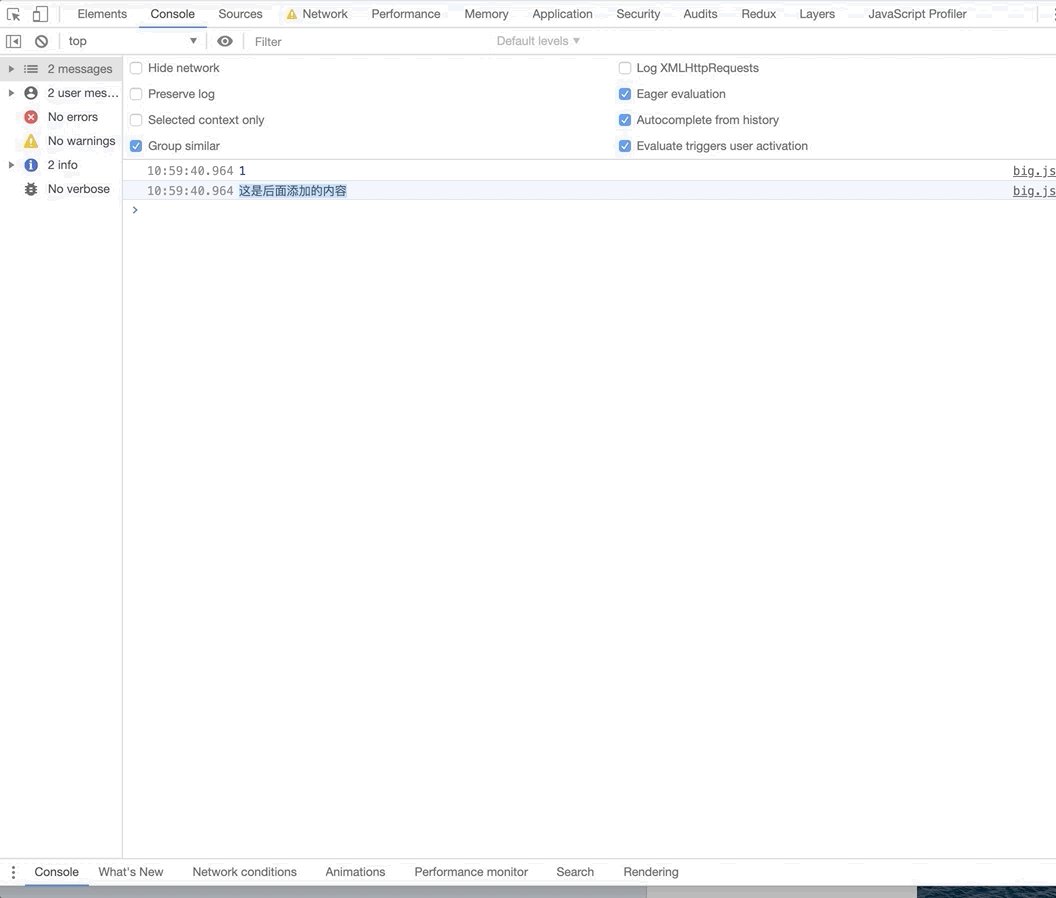
 通过 Console 界面, 我们能够在 1 中看到网页在运行过程中各种输出信息, 包括 warning, error等.并且我们能够在 1 中键入 JS 代码, 按下回车后就能看见执行结果.我们可以通过 4 或 2 来过滤多余信息, 筛选我们需要的信息.
通过 Console 界面, 我们能够在 1 中看到网页在运行过程中各种输出信息, 包括 warning, error等.并且我们能够在 1 中键入 JS 代码, 按下回车后就能看见执行结果.我们可以通过 4 或 2 来过滤多余信息, 筛选我们需要的信息.
同时我们可以通过 3 来选择执行环境.默认是 top (页面的顶部框架), 其他框架和扩展程序在其自身的环境中运行. 要使用这些其他环境, 你需要从下拉菜单中选中它们. 例如, 如果要查看 iframe 元素的日志输出, 并修改该环境中存在的某个变量, 你需要从下拉菜单中选择该元素.因为我们很少需要在 top 以外的环境进行操作, 所以当选中 top 以外的环境时, 选择框会呈现红色.
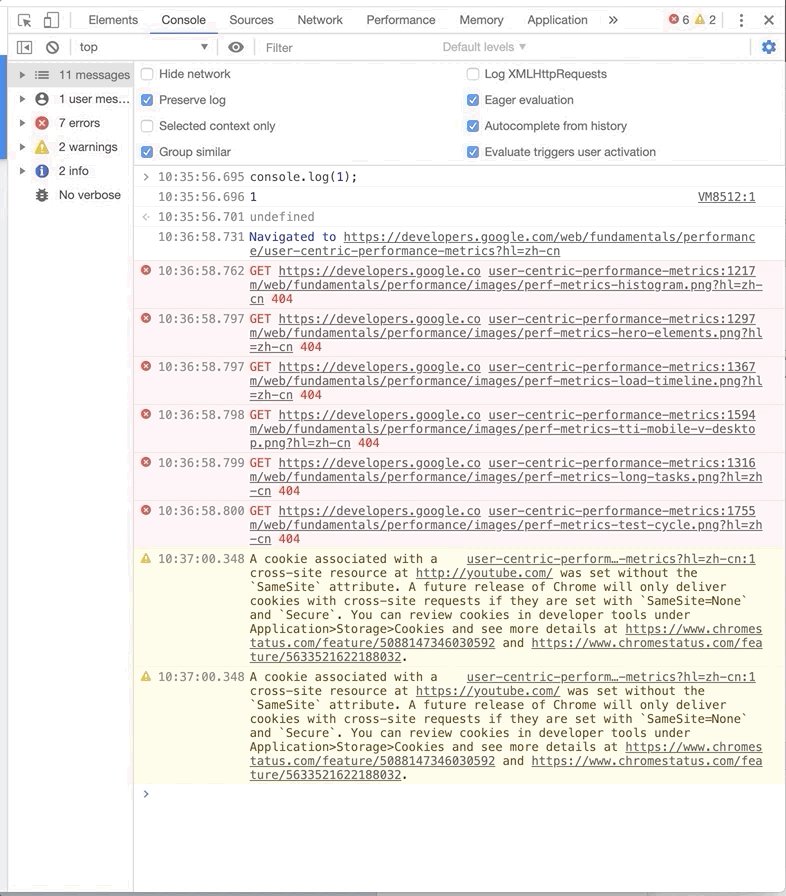
最后, 当我们刷新页面时, 1 中的信息会被清空.如果我们想保留上次的输出信息, 我们可以点击 5⃣️ 处的齿轮, 然后选中 Preserve log 选项, 这样就能保留历史信息了.
# Sources
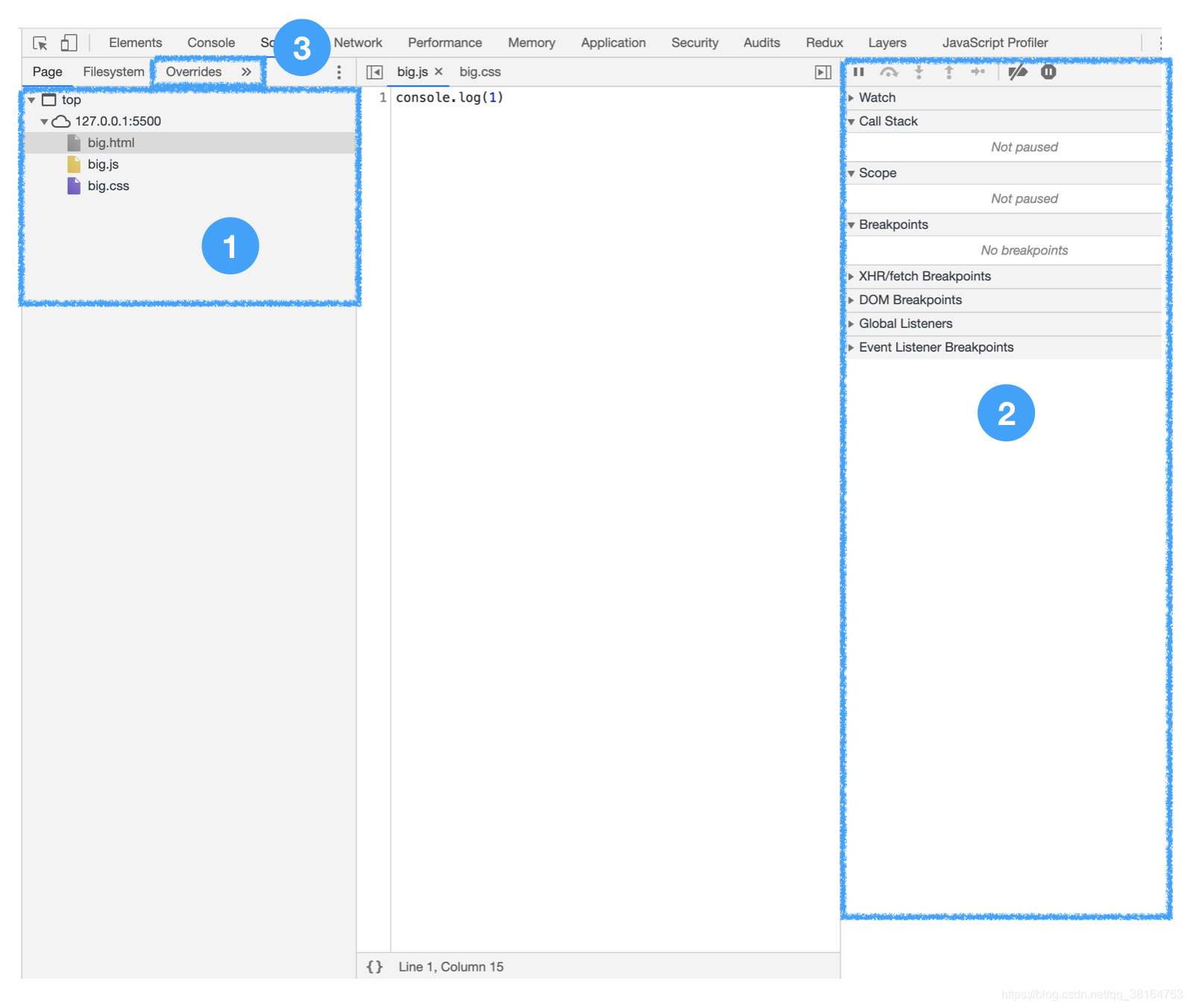
 在 Sources 界面我们能够在 1 看到该站点加载的各种资源.
在 Sources 界面我们能够在 1 看到该站点加载的各种资源.
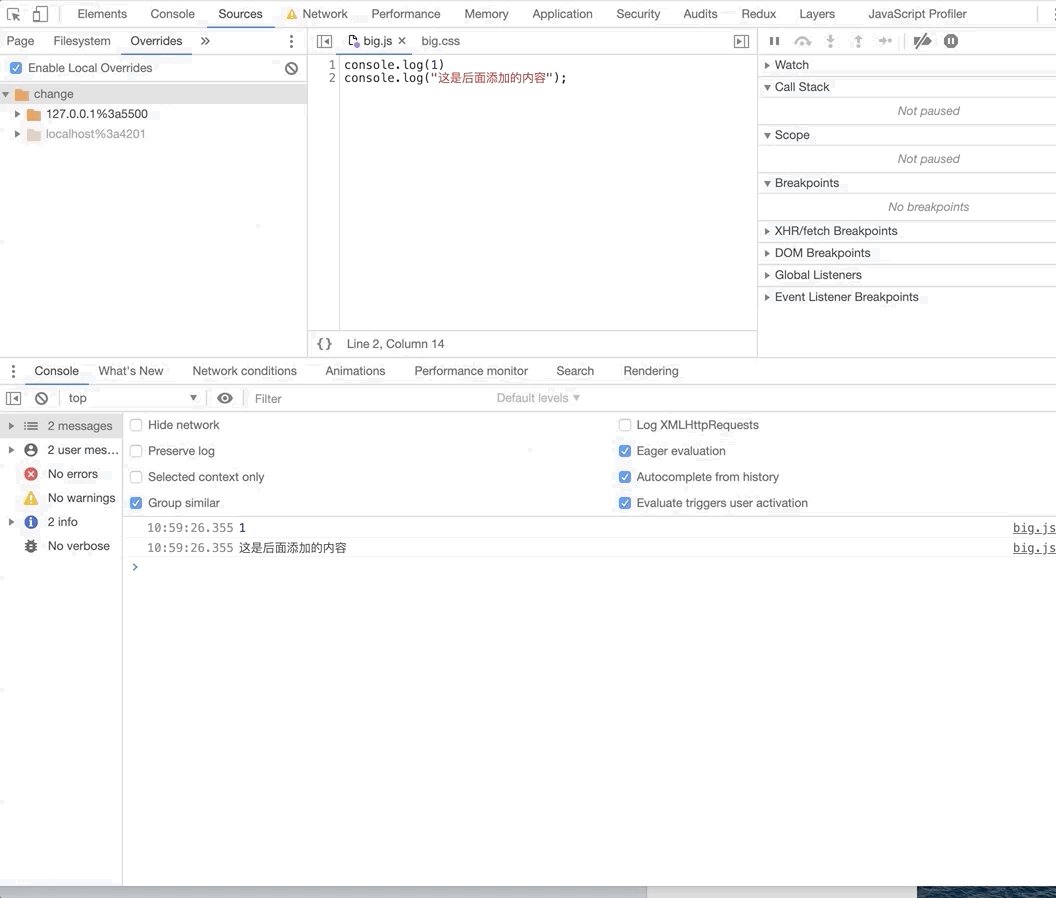
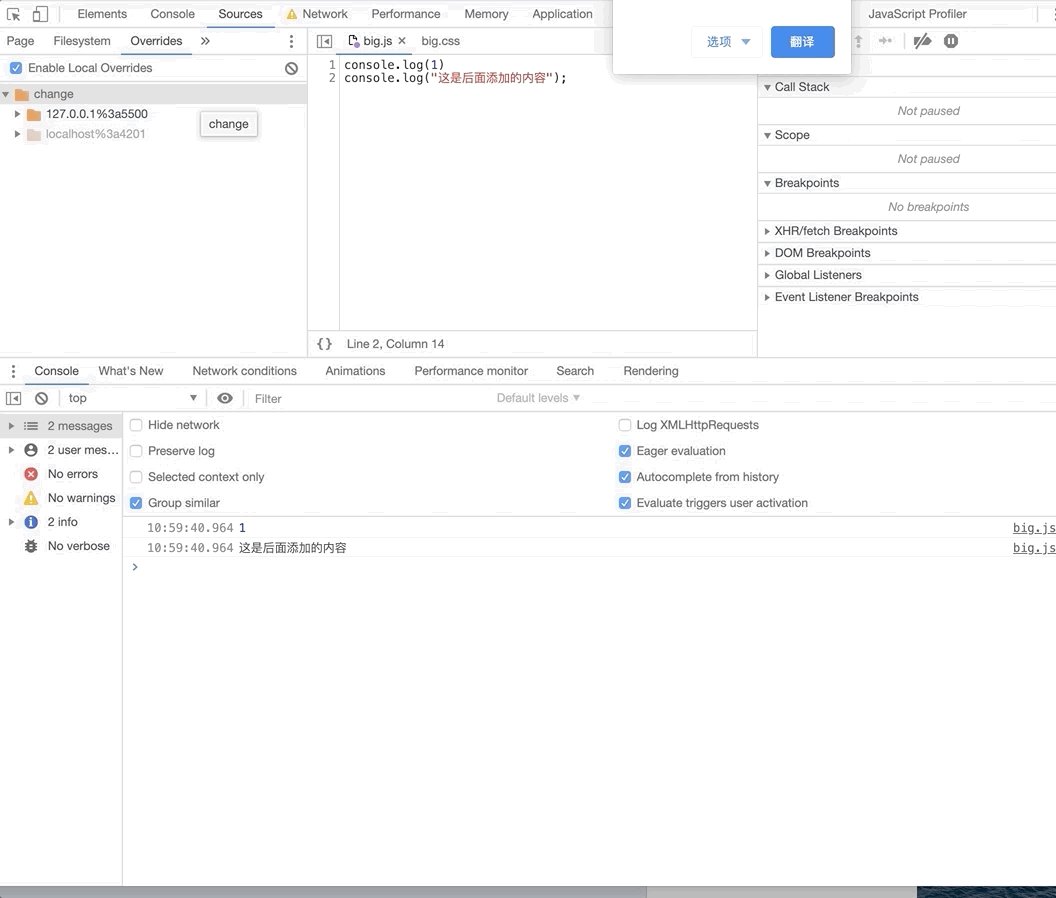
同时 Sources 界面还有一个强大的功能: 本地覆盖.这个功能能让我们加载生产文件的本地副本, 并使用它们来代替真实文件.所以我们可以直接修改线上的文件进行调试.对于只能在生产环境复现的 bug 有奇效.
我们可以点击 3 处的选项卡启用开启这个功能.点击之后选择一个空文件夹来存储本地文件, 之后就可以愉快的玩耍啦. 而 2 处相关的内容和断点调试有关, 我们后面用单独的一部分来进行说明.
而 2 处相关的内容和断点调试有关, 我们后面用单独的一部分来进行说明.
# Network
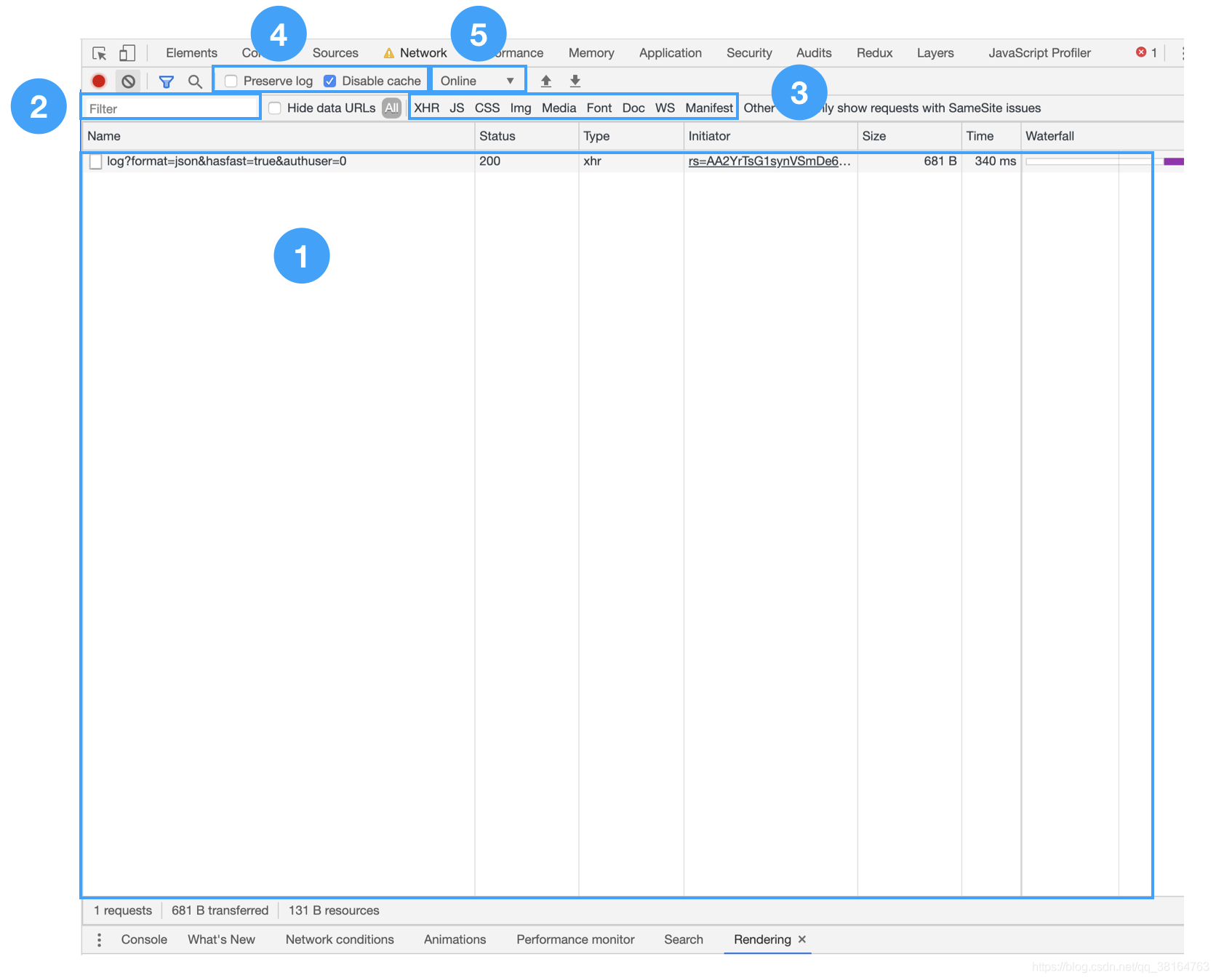
Network 界面展示了加载的各种网络资源
 在 1 处就为我们展示了该页面所发送的网络请求, 点击对应项之后能看见更加详细的内容, 包括请求头/参数/携带的cookie和返回头等信息.
在 1 处就为我们展示了该页面所发送的网络请求, 点击对应项之后能看见更加详细的内容, 包括请求头/参数/携带的cookie和返回头等信息.
通过 2 和 3 能够过滤网络请求, 筛选我们所需要的信息
通过 4 的两个选项, 第一个 Preserve log 和我们之前提到过的一样, 勾选后他能保留历史信息, 即刷新后不清空 1⃣️ 处.而第二个选项 Disable Cache 会让浏览器禁止使用缓存.
在 4 的下方还有一个 Hide data URLs, 勾选这个选项会帮助我们忽略一些嵌入到文档中的小型文件, 在请求表里面以data:开头的文件就是, 如较为常见的svg文件.
在 5 中我们可以改变当前的网络情况, 正常情况下为 online .方便我们调试不同网络情况下可能出现的问题.
# Performance & Audits
Chrome 为我们提供了非常完善的性能检测工具: Performance 和 Audits, 它们能够准确统计页面在加载阶段和运行阶段的一些核心数据, 有了这些数据我们就能很容易定位到 Web 应用的性能瓶颈 .
Performance 的功能非常强大, 因为它为我们提供了非常多的运行时数据, 利用这些数据我们就可以分析出来 Web 应用的瓶颈.但是要完全学会其使用方式却是非常有难度的, 其难点在于这些数据涉及到了特别多的概念, 而这些概念又和浏览器的系统架构、消息循环机制、渲染流水线等知识紧密联系在了一起.
相反, Audtis 就简单了许多, 它将检测到的细节数据隐藏在背后, 只提供给我们一些直观的性能数据, 同时, 还会给我们提供一些优化建议.
Perfomance 能让我们看到更多细节数据, 但是更加复杂, Audits 就比较智能, 但是隐藏了更多细节.
- Performance
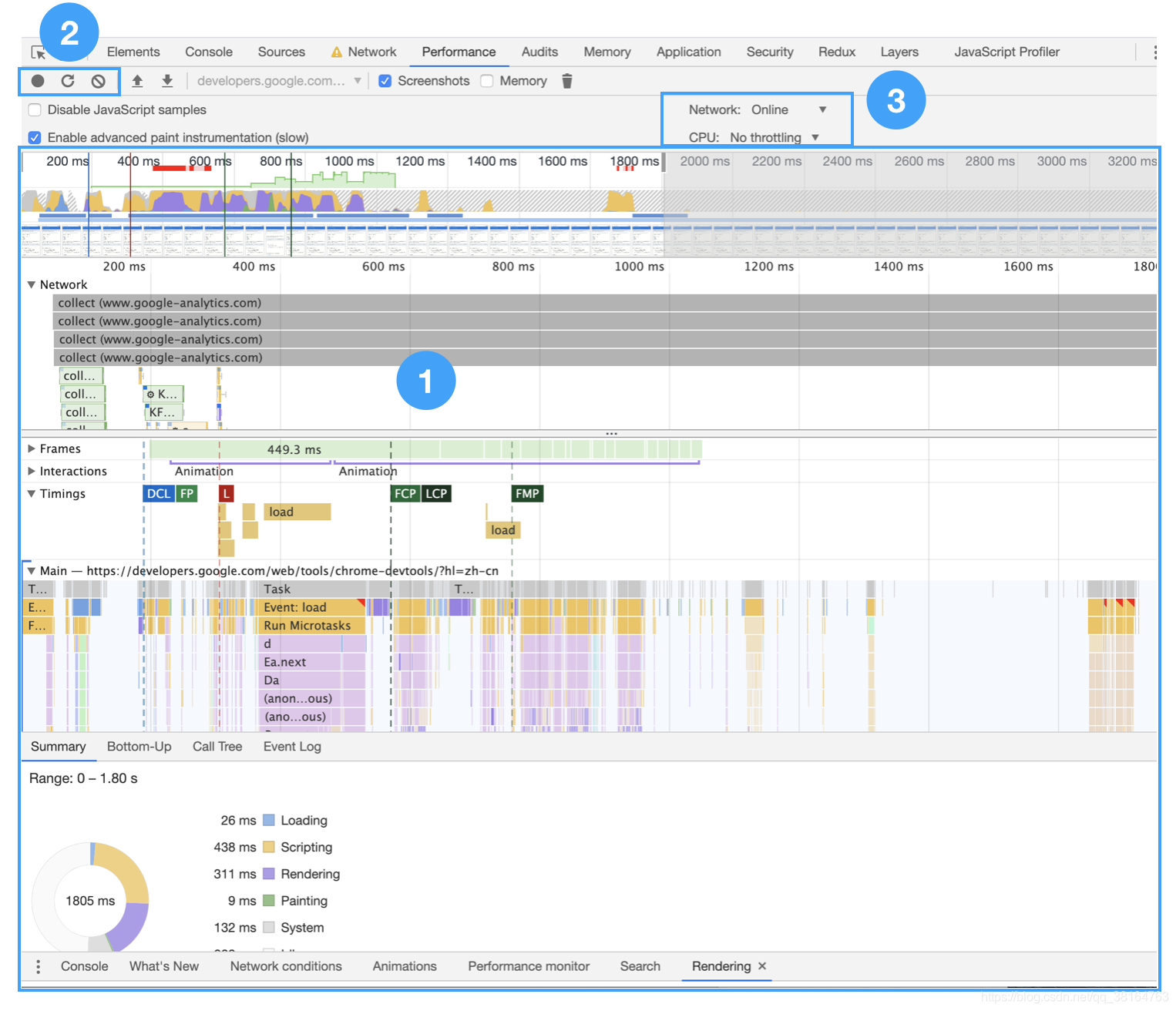
 在 performance 界面, 2 处的三个按钮就是控制分析工具的开始与停止.点击第一个按钮是开始分析记录, 再次点击之后就会停止分析, 同时 1 处就会给出这段时间内的分析报告.而第二个按钮的作用是自动帮你刷新页面, 给出页面加载时的性能分析报告, 这也是我们比较常用的一个功能.
在 performance 界面, 2 处的三个按钮就是控制分析工具的开始与停止.点击第一个按钮是开始分析记录, 再次点击之后就会停止分析, 同时 1 处就会给出这段时间内的分析报告.而第二个按钮的作用是自动帮你刷新页面, 给出页面加载时的性能分析报告, 这也是我们比较常用的一个功能.
至于 1 中各项数据的意义, 建议大家参考官方文档的内容, 链接已经在文章开始时给出.
- Audits
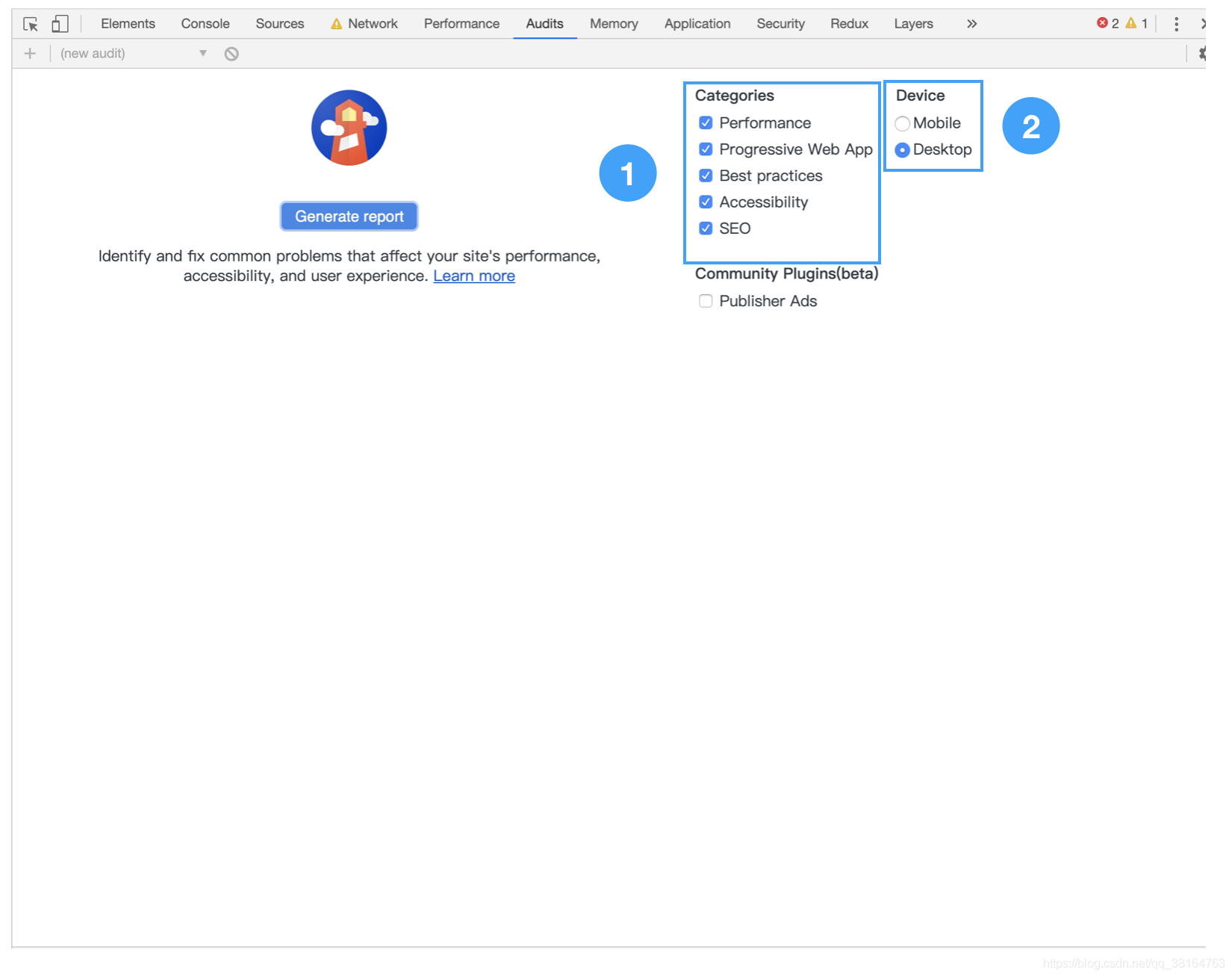
 Audits 提供的内容相对与 Performance 来说简单许多, 不会提供各种数据细节.我们可以在 1⃣️ 处选择检测的指标, 在 2⃣️ 处选择类型.然后点击按钮开始生成报告.值得一提的是, 该功能需要 科学上网 才能使用.
Audits 提供的内容相对与 Performance 来说简单许多, 不会提供各种数据细节.我们可以在 1⃣️ 处选择检测的指标, 在 2⃣️ 处选择类型.然后点击按钮开始生成报告.值得一提的是, 该功能需要 科学上网 才能使用.
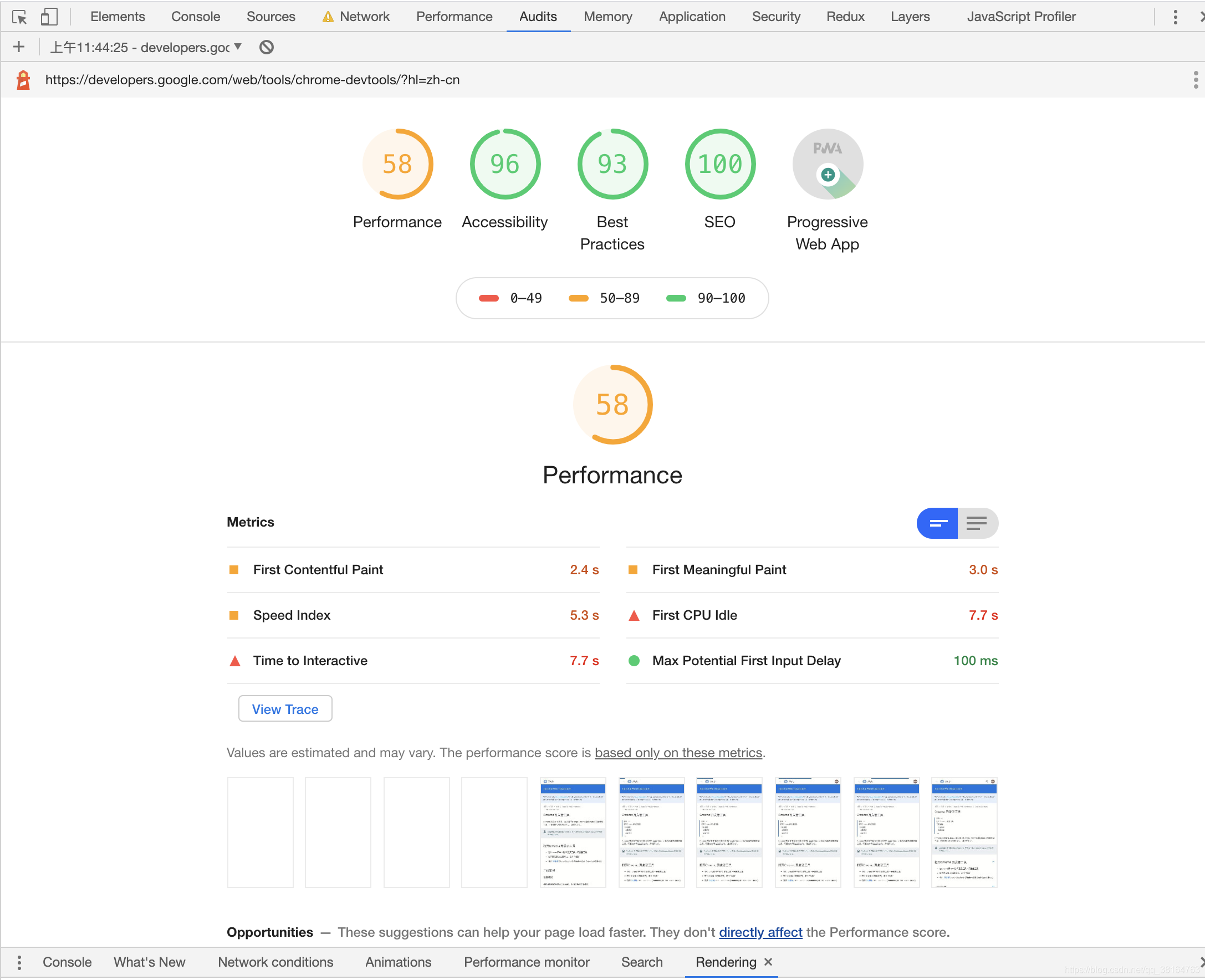
这是生成的分析结果, 同样建议大家参考官方文档.

# Layers
Layers 界面为我们提供了查看合成层的方式, 不清楚合成层和渲染层概念的同学推荐阅读一下我上次写的介绍浏览器渲染流程的内容.
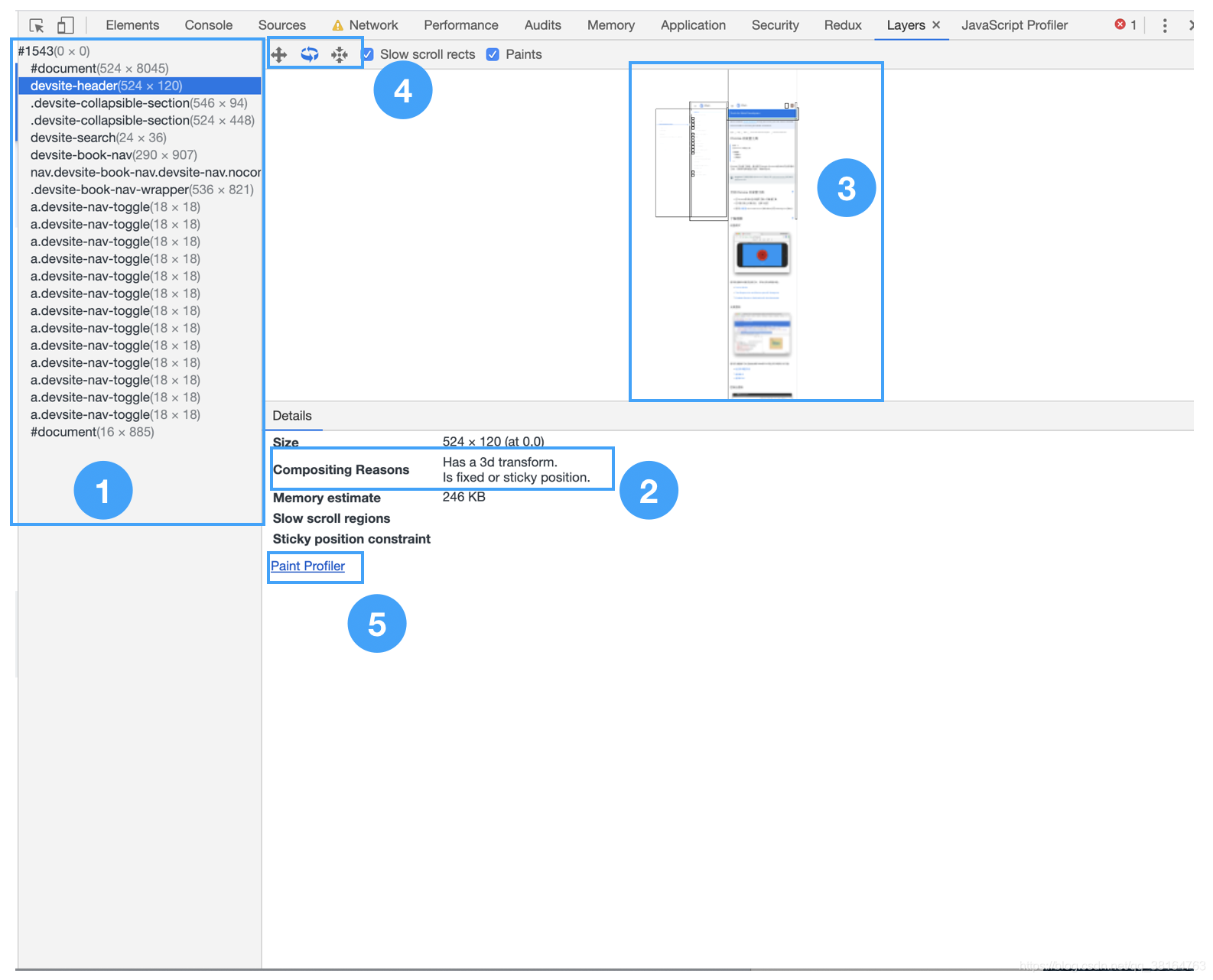
 在 1 处它为我们展示了这个页面的合成层, 点击之后可以在 2 处看见该合成层产生的原因.
在 1 处它为我们展示了这个页面的合成层, 点击之后可以在 2 处看见该合成层产生的原因.
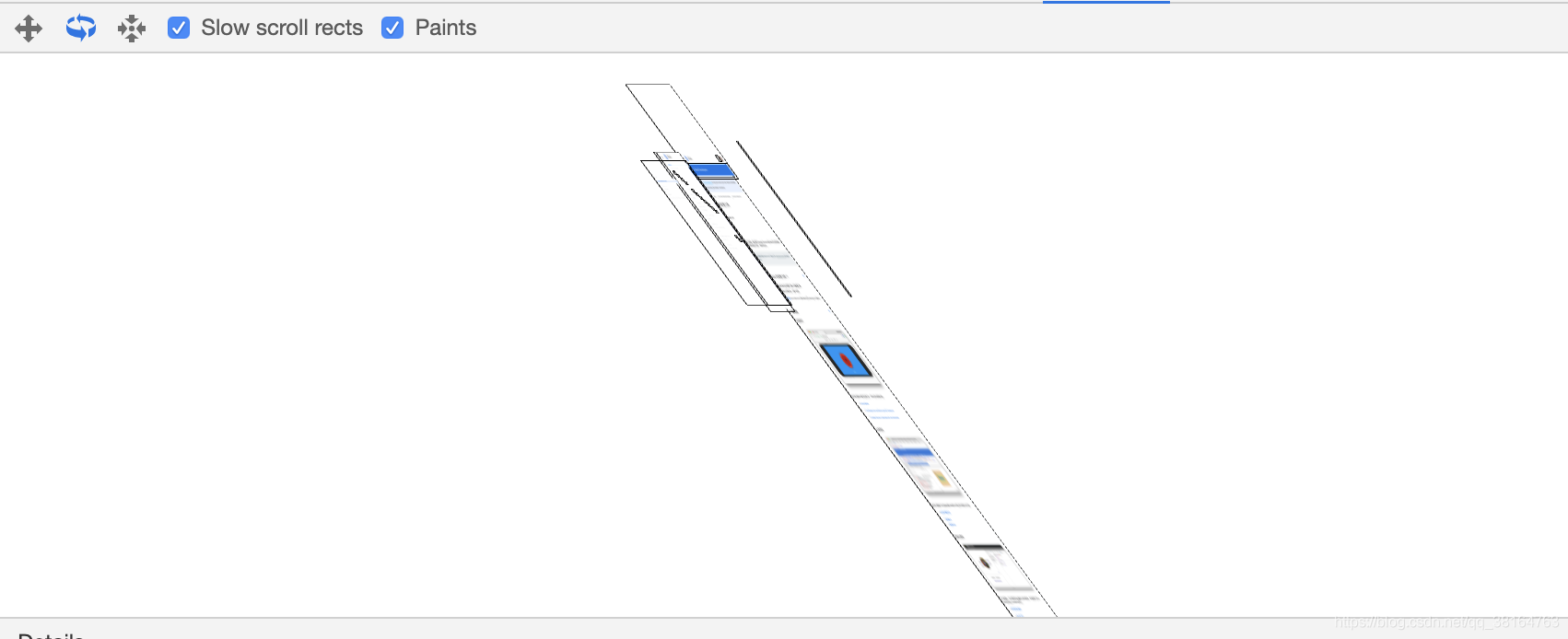
3 处展示的是页面的模型, 通过 4 的按钮可以改变展示方式.第一个按钮是展示平面图, 第二个按钮是 3D 展示, 可以通过鼠标移动图片更直观的看见分层的概念.
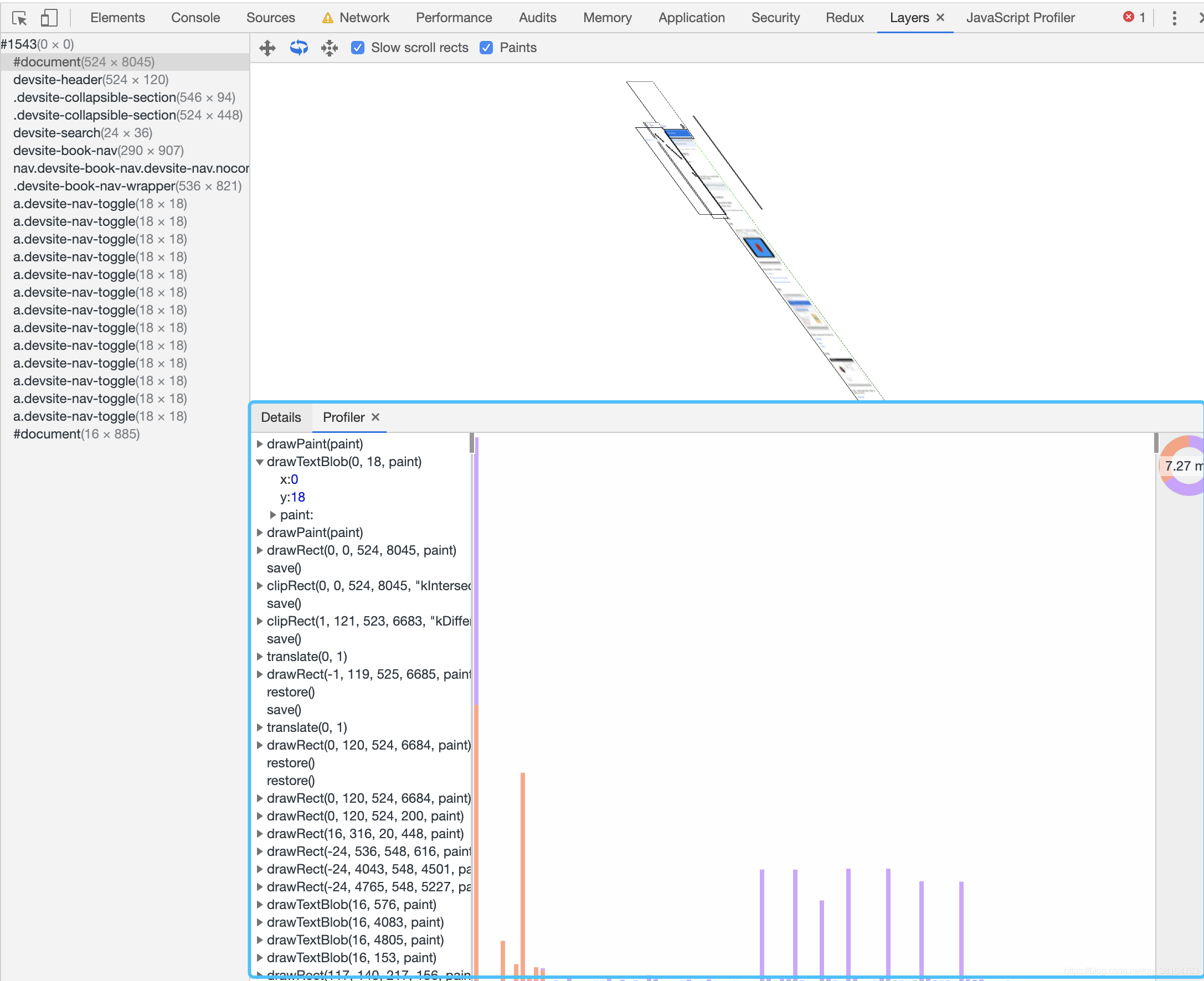
 点击 5 处, 就可以看见该层产生的绘制列表, 该内容和浏览器渲染有关, 同样在我上篇博文中有介绍~
点击 5 处, 就可以看见该层产生的绘制列表, 该内容和浏览器渲染有关, 同样在我上篇博文中有介绍~

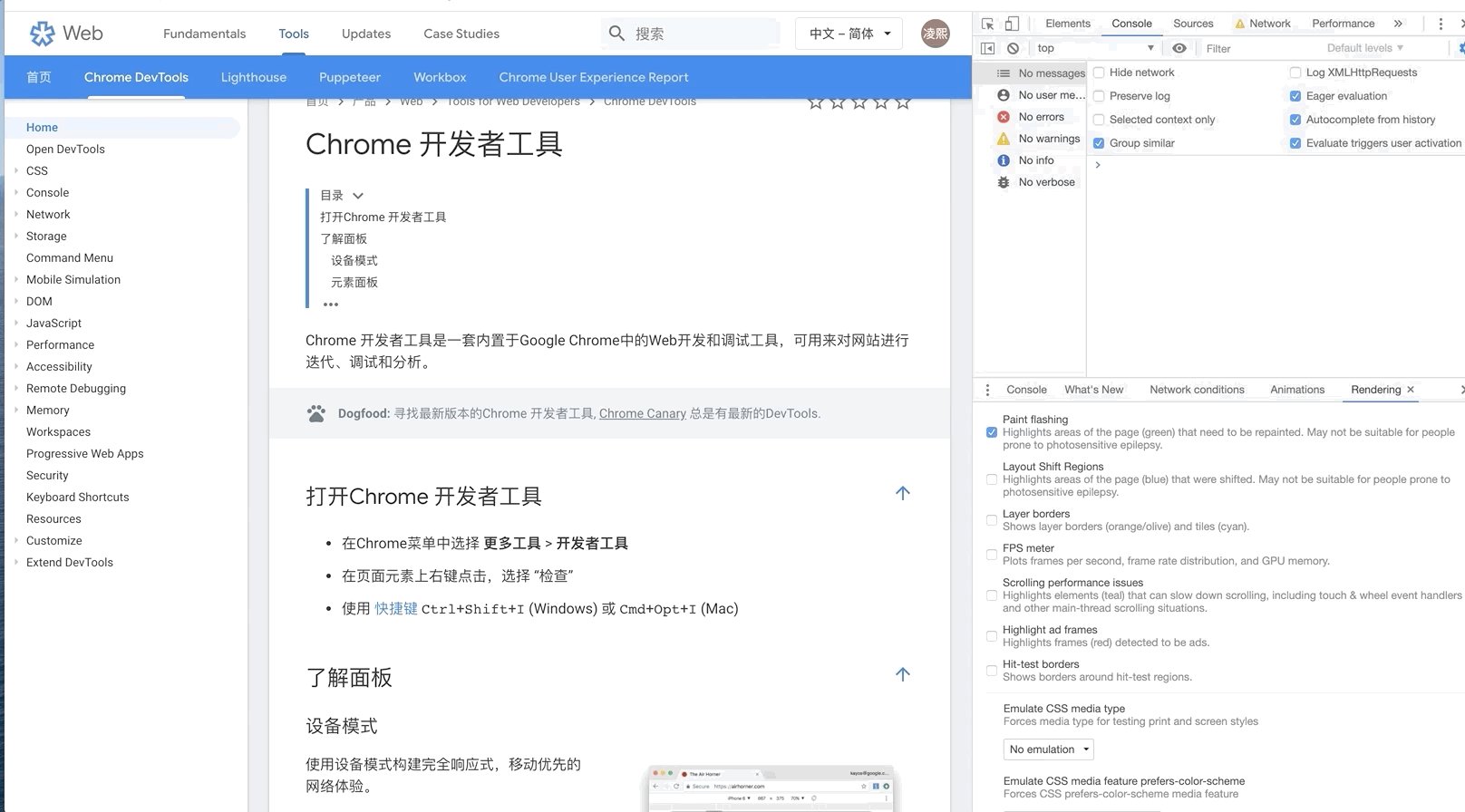
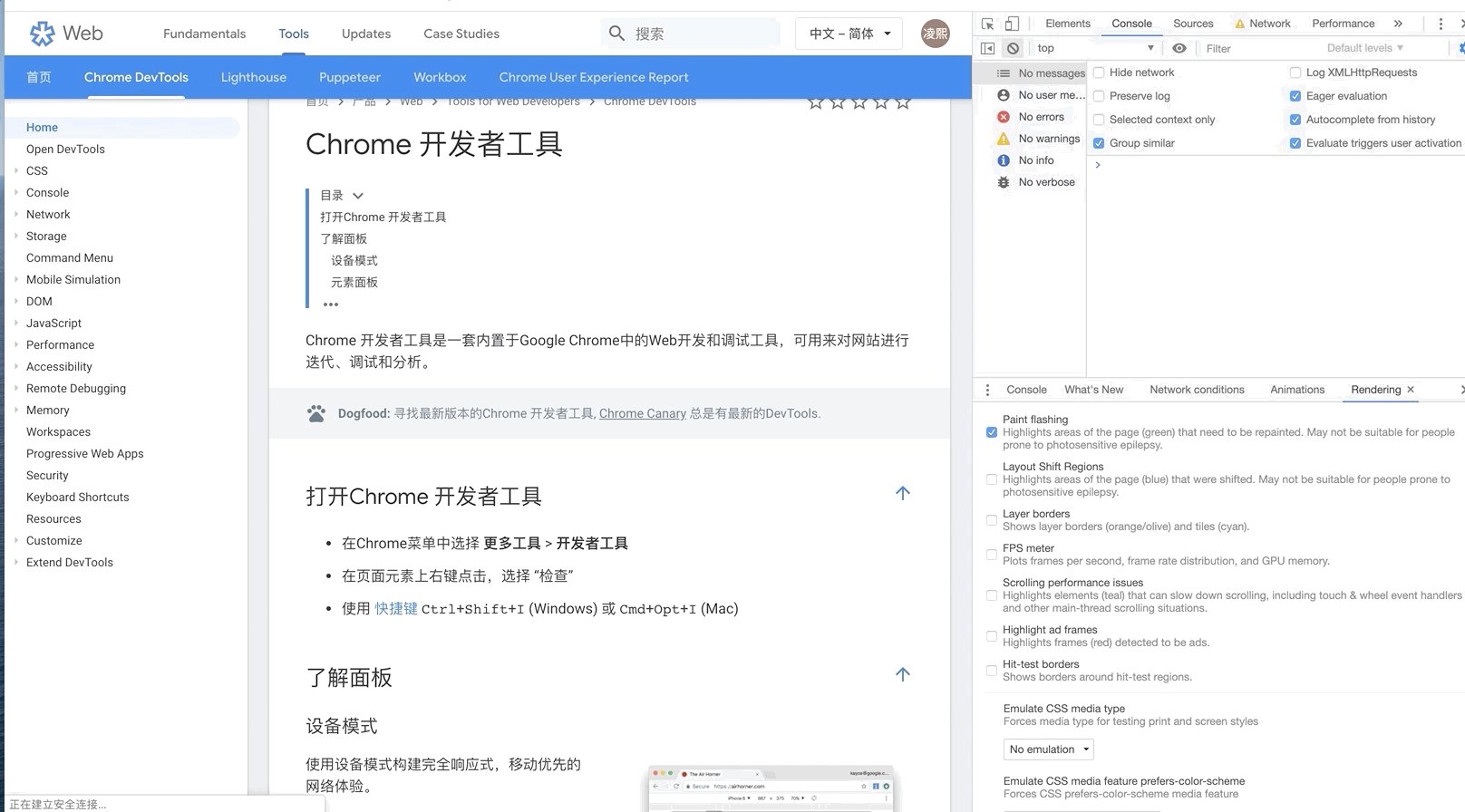
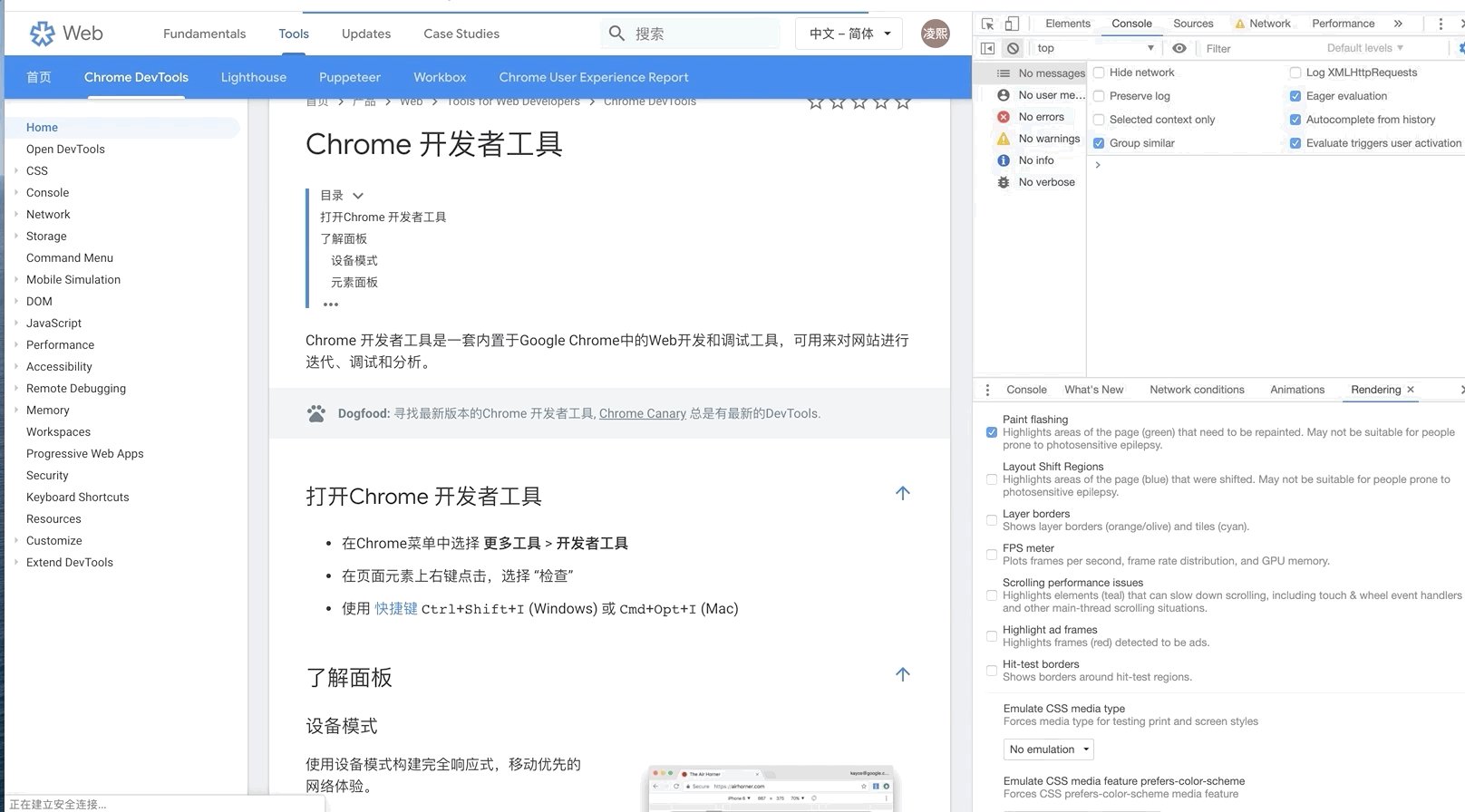
# Rendering
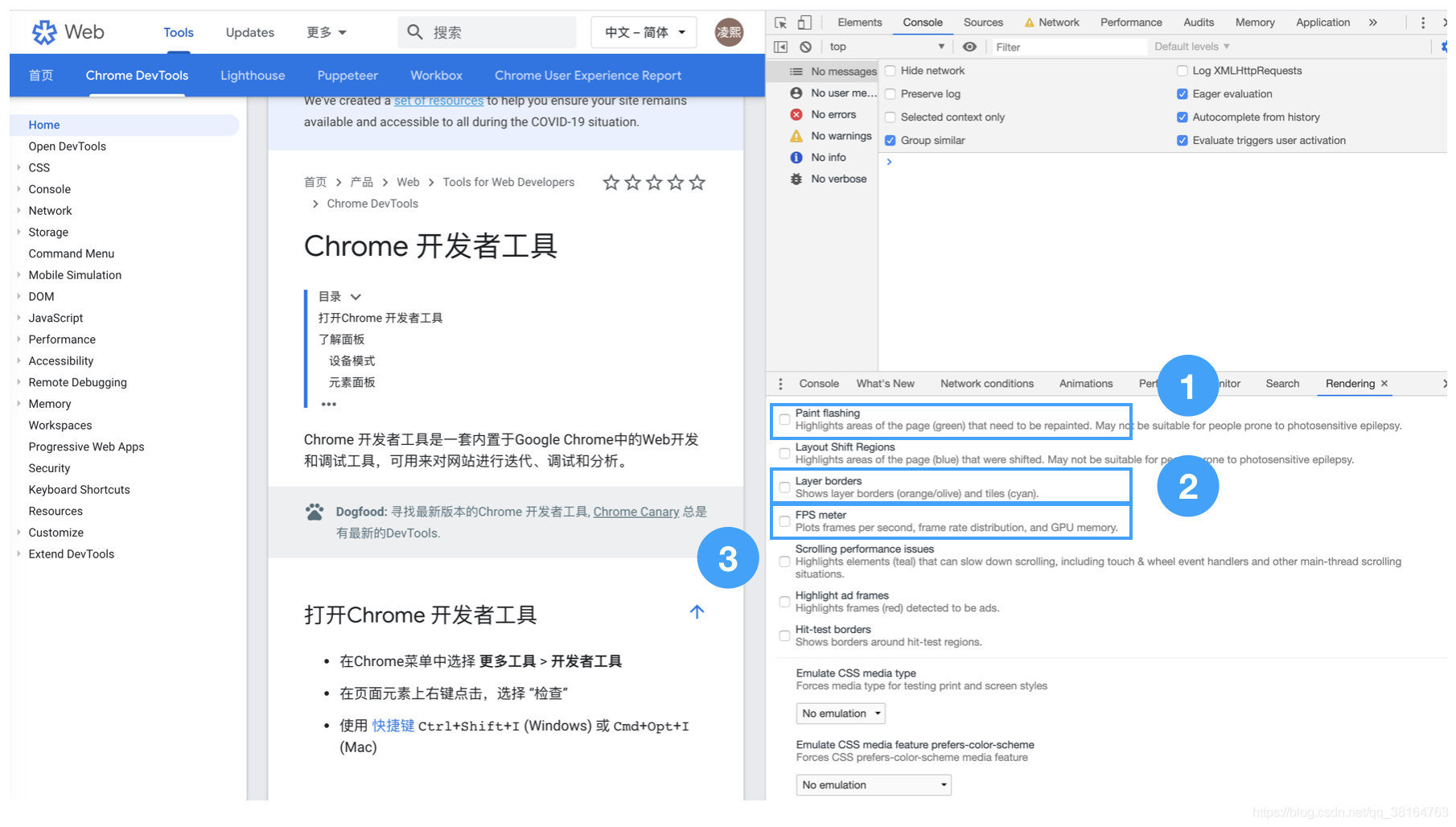
Rendering界面为我们直观的展示的有关页面渲染的一些内容

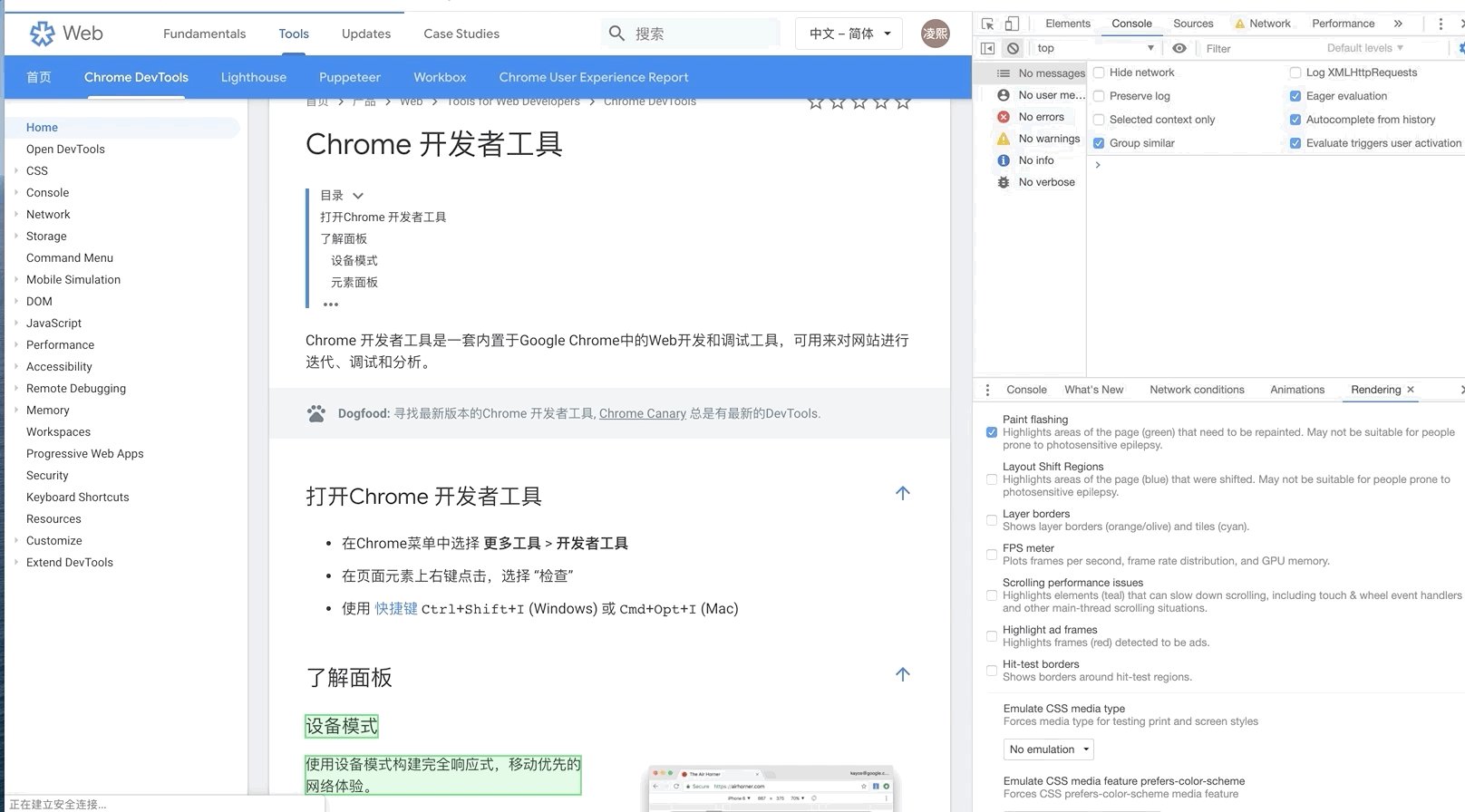
1 在勾选之后能够在页面运行期间用绿框框出重新渲染的元素
 这是页面刷新后的效果, 因为限于图片上传大小的限制, 只能展示一部分内容, 还是可以看到有元素被绿框标记出来了.
这是页面刷新后的效果, 因为限于图片上传大小的限制, 只能展示一部分内容, 还是可以看到有元素被绿框标记出来了.
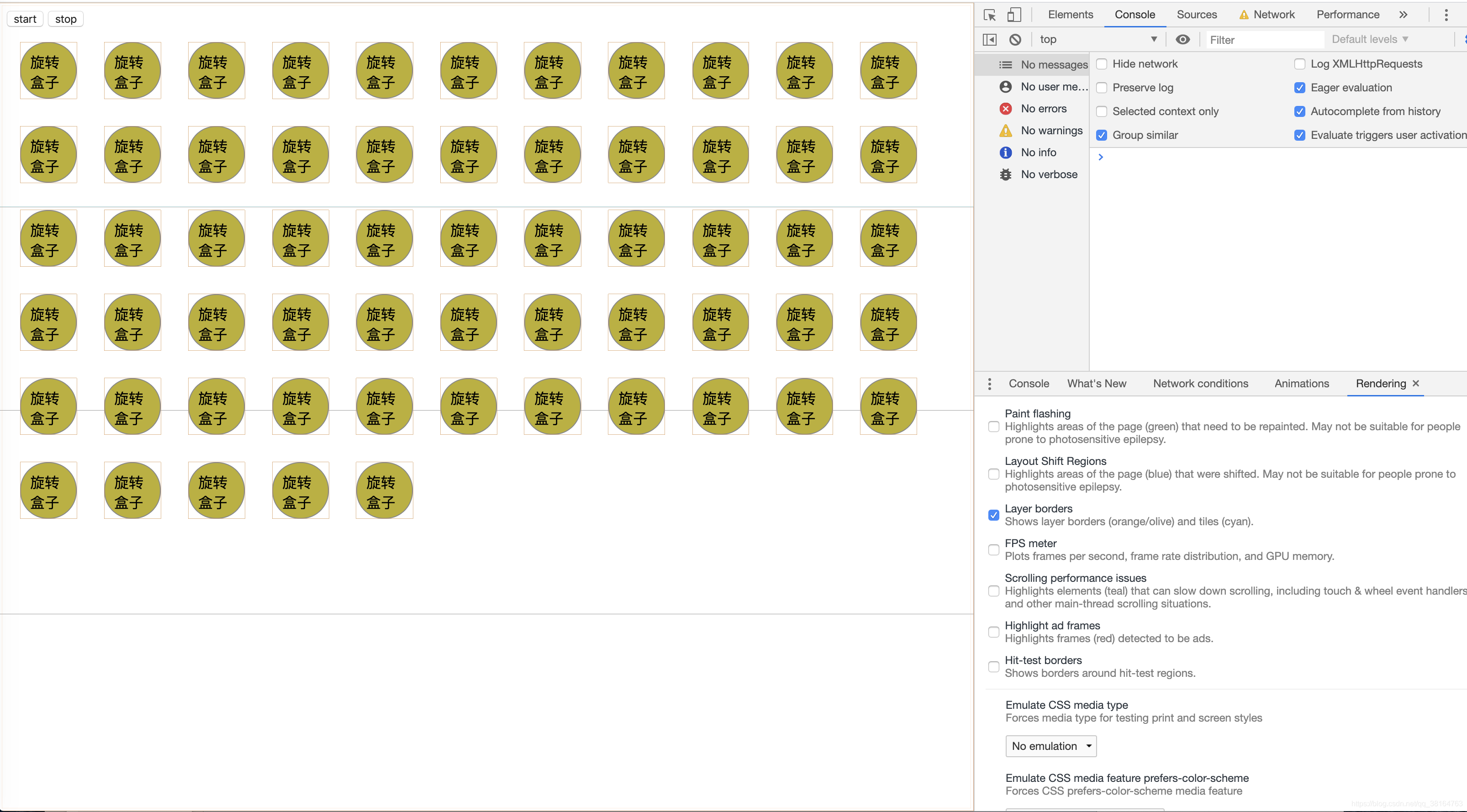
2 在勾选后会帮助我们把提升到合成层的内容用黄框标记出来
 这是我之前提供的一个例子, 我们可以看到每个小球都被黄框标记了出来, 表示他们都被提升到了合成层.
这是我之前提供的一个例子, 我们可以看到每个小球都被黄框标记了出来, 表示他们都被提升到了合成层.
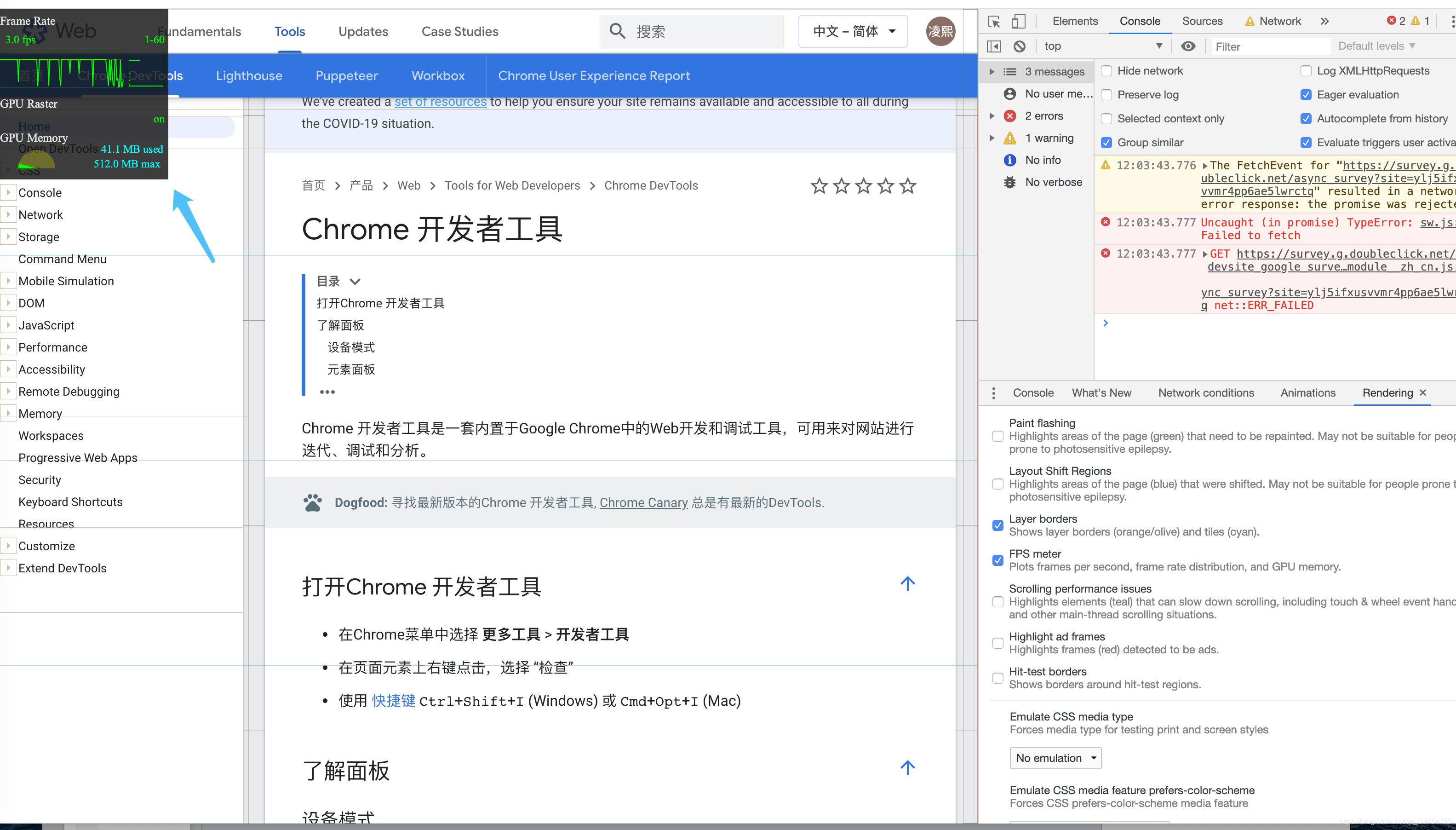
3 在勾选之后会在页面左上角提供一个小框, 展示页面当前的 FPS 和 GPU 内存情况等信息
 我们平时也可用来简单分析页面的性能
我们平时也可用来简单分析页面的性能
# 断点调试
在任何开发中, 断点调试都是一个非常有用的 debug 技能, 而 chrome 为我们提供的调试工具其实非常强大.
在 DOM 中设置断点
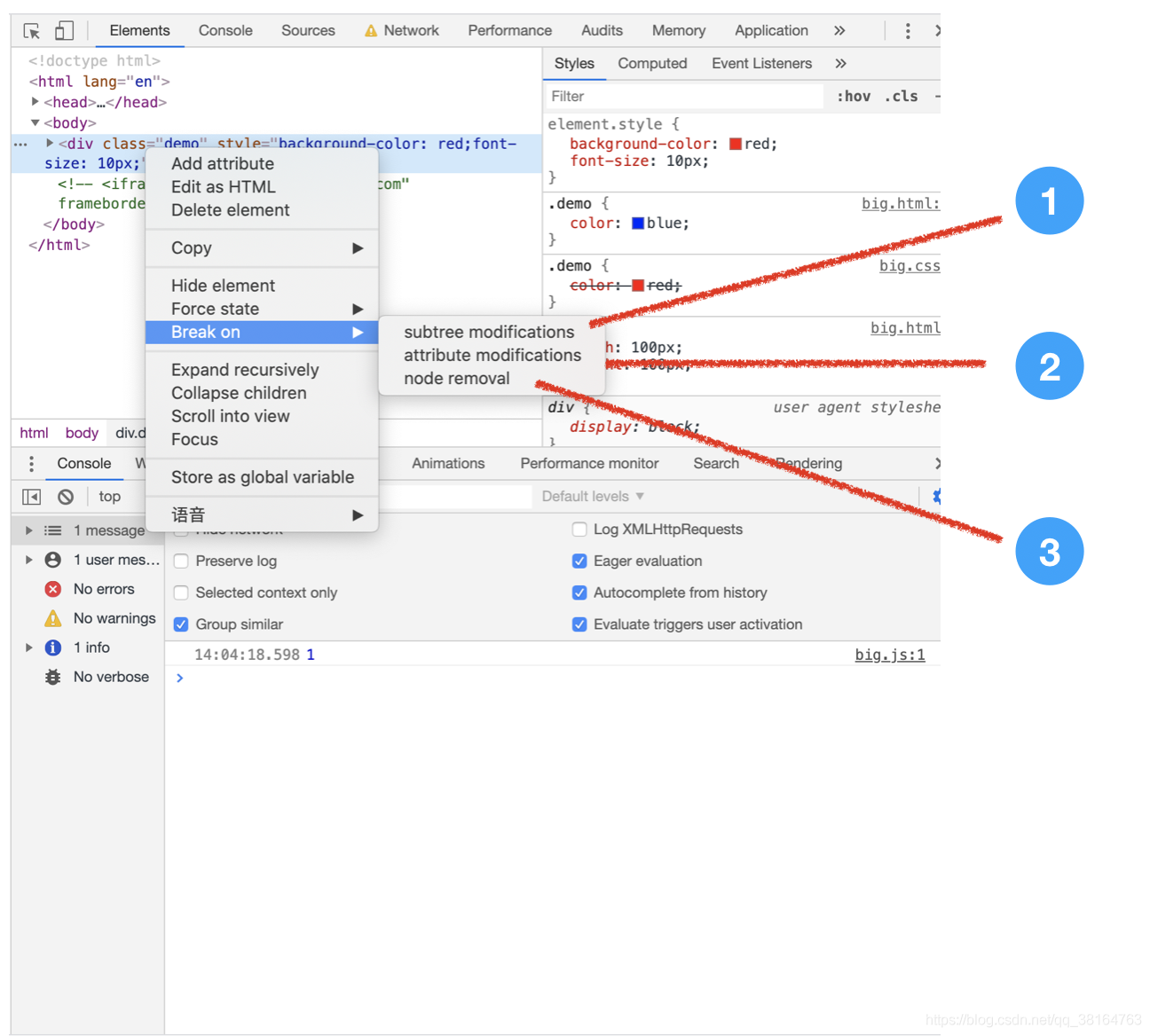
我们可以在 DOM 中设置断点, 如下图所示
 1 选项为当子节点的内容发生变化时产生断点(不包括当前节点的内容修改和子节点的属性修改)
2 选项为当前节点的属性发生变化时产生断点
3 选项为当前节点被移除时产生断点
1 选项为当子节点的内容发生变化时产生断点(不包括当前节点的内容修改和子节点的属性修改)
2 选项为当前节点的属性发生变化时产生断点
3 选项为当前节点被移除时产生断点在网络请求中打断点
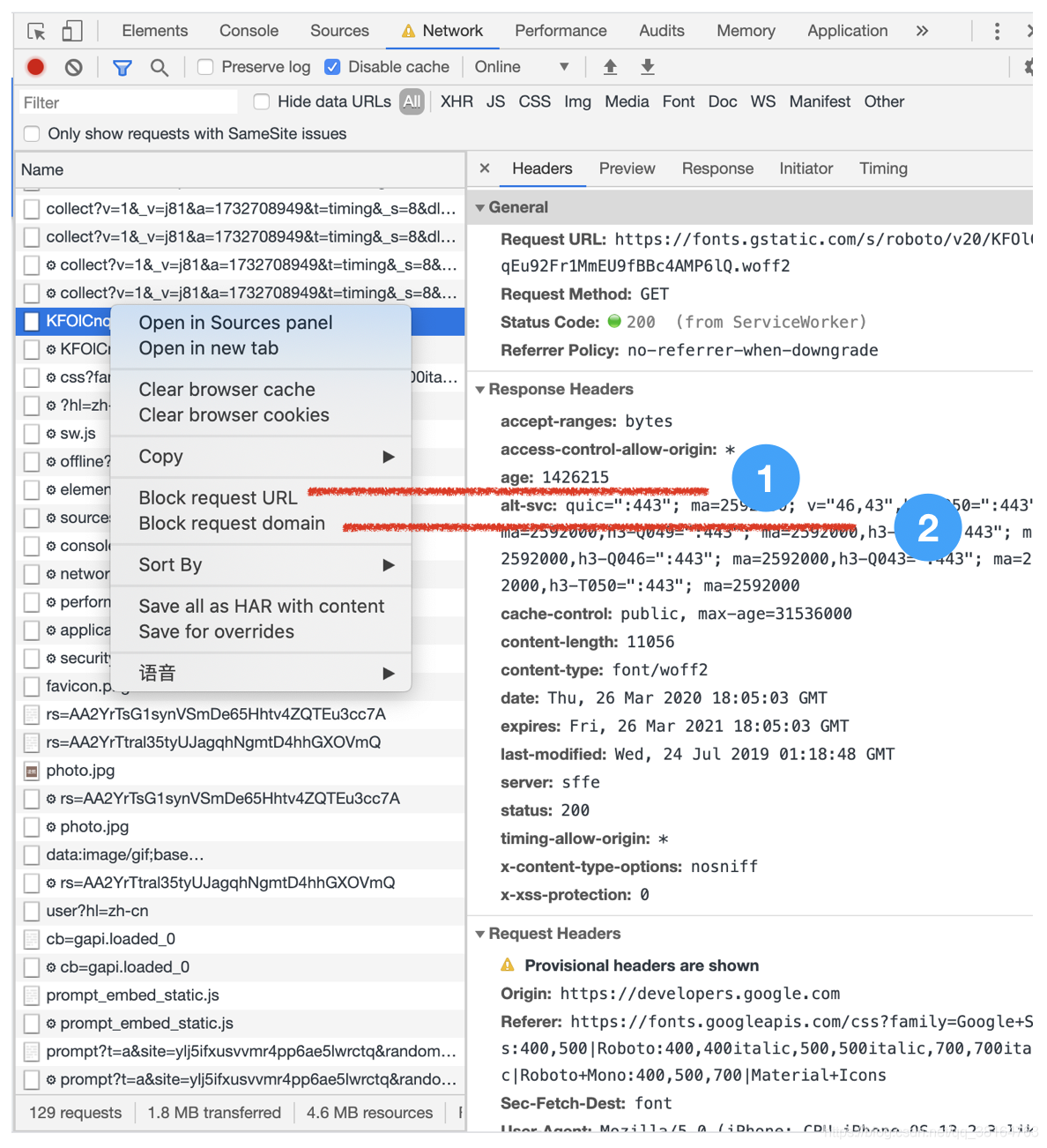
我们可以在 network 标签页中查看所有的网络请求, 同时在某个请求上右键后也可以为该请求打断点
 1 表示发送该请求时产生断点
2 表示为请求一级域名下的资源时均产生断点
1 表示发送该请求时产生断点
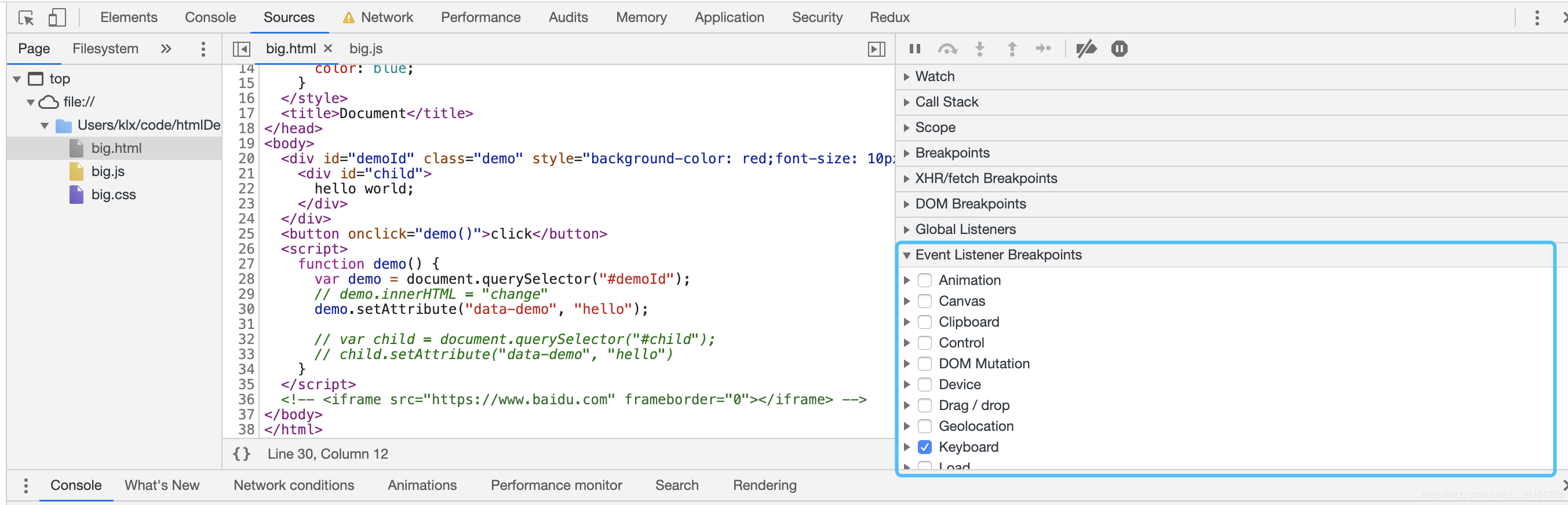
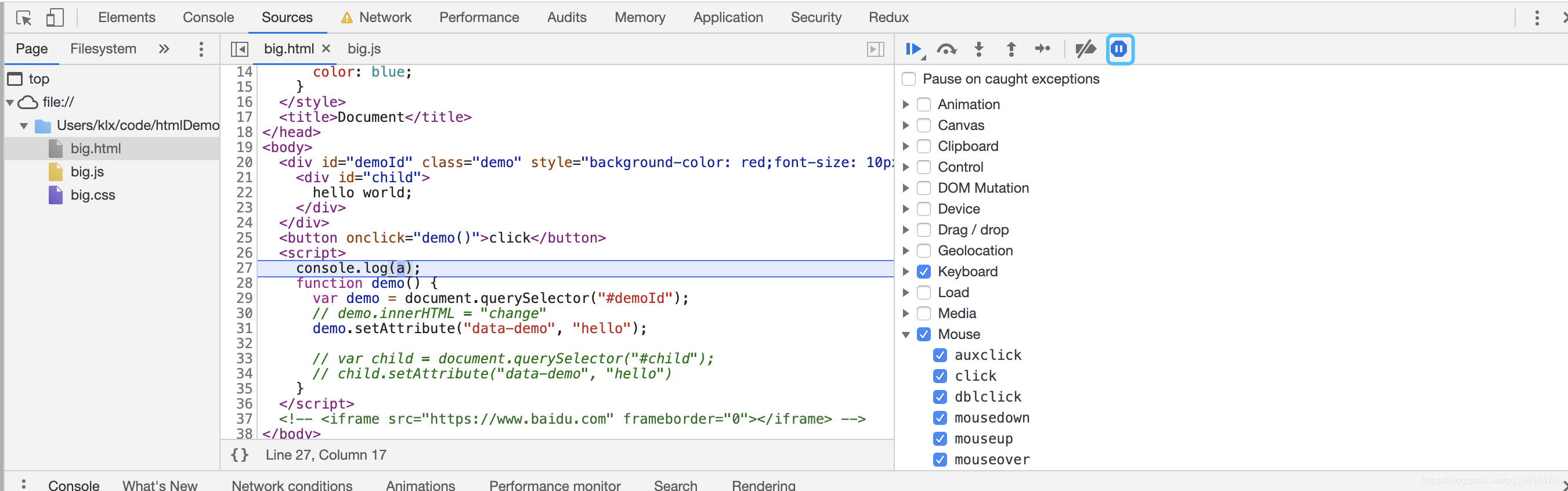
2 表示为请求一级域名下的资源时均产生断点事件监听断点 在 source 右侧的面板上, 找到 Event Listener Breakpoints
 勾选不同的事件类型, 就能在该事件触发时产生断点
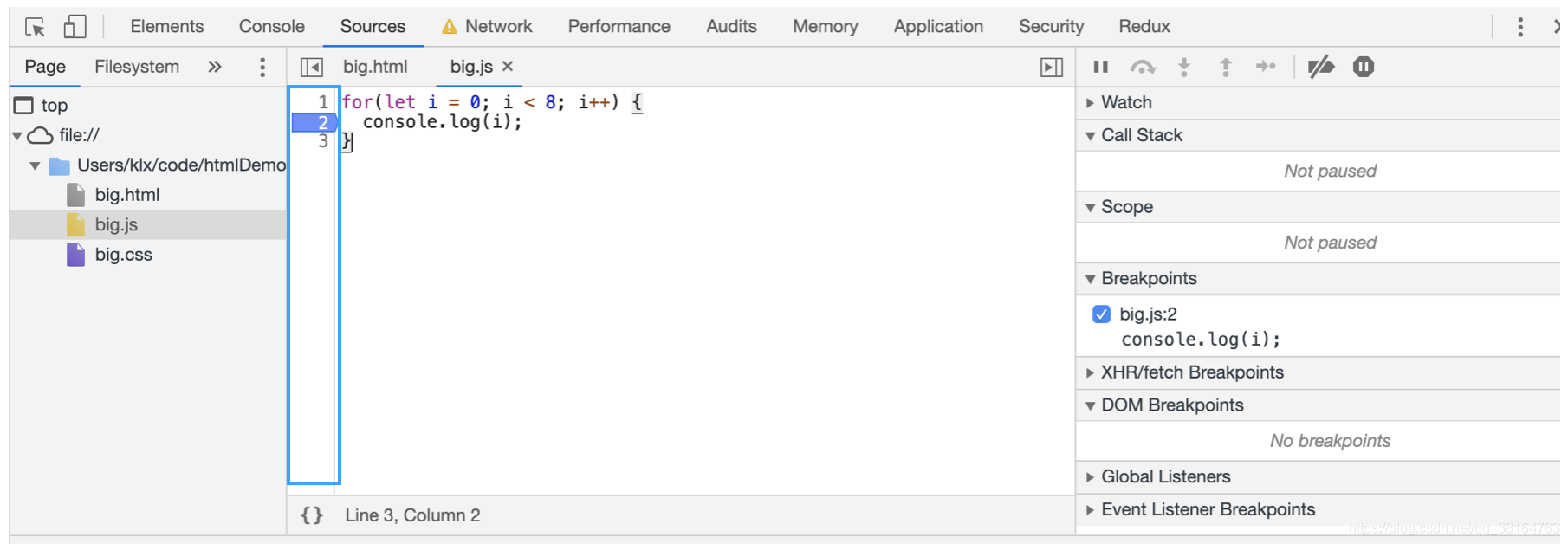
勾选不同的事件类型, 就能在该事件触发时产生断点在 JS 文件中打断点 在 source 中我们能够看到目前的资源文件, 选中某个 JS 文件
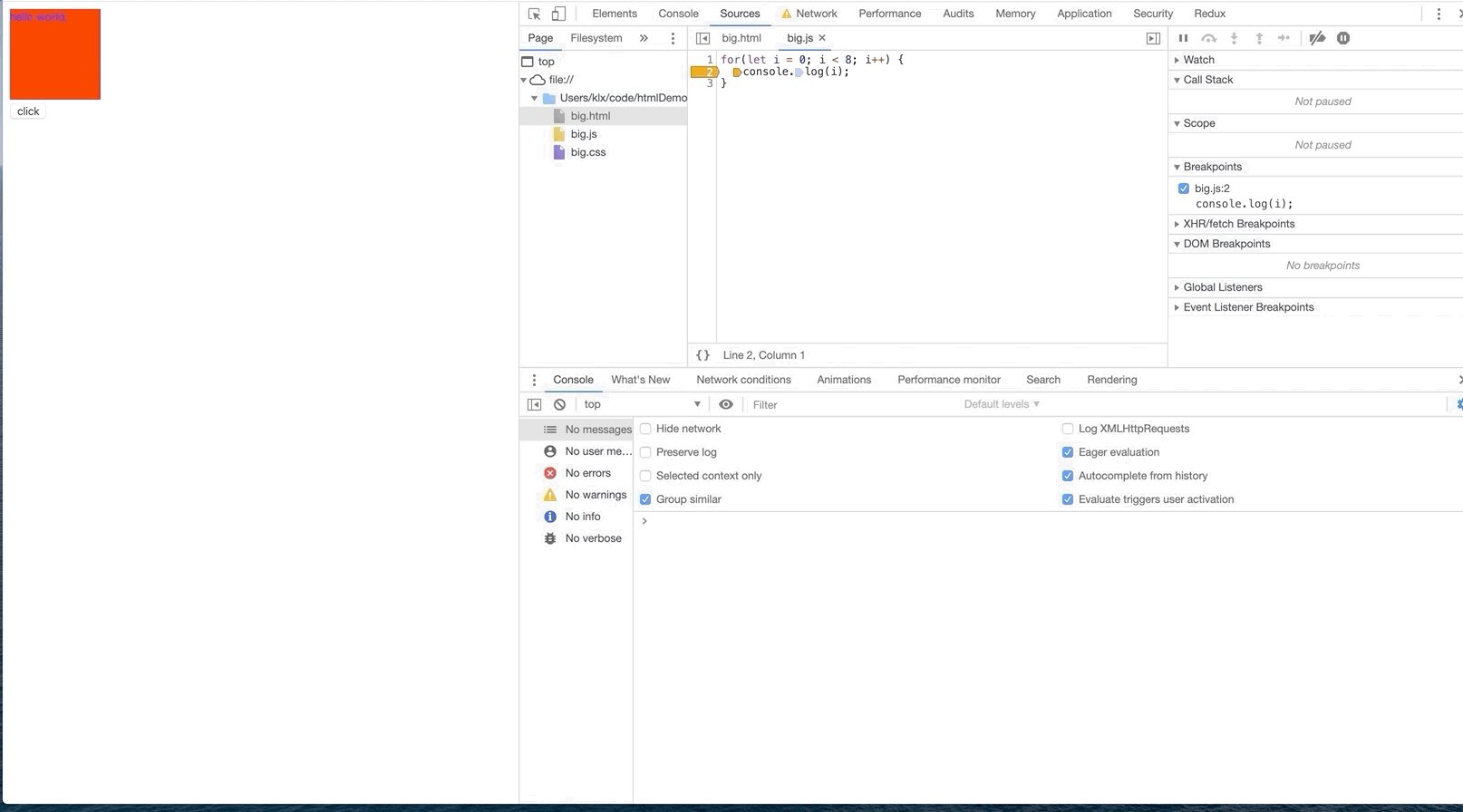
 最基本的打断点的方式就是在左侧空白处单击, 当执行到该行代码时就会产生断点.
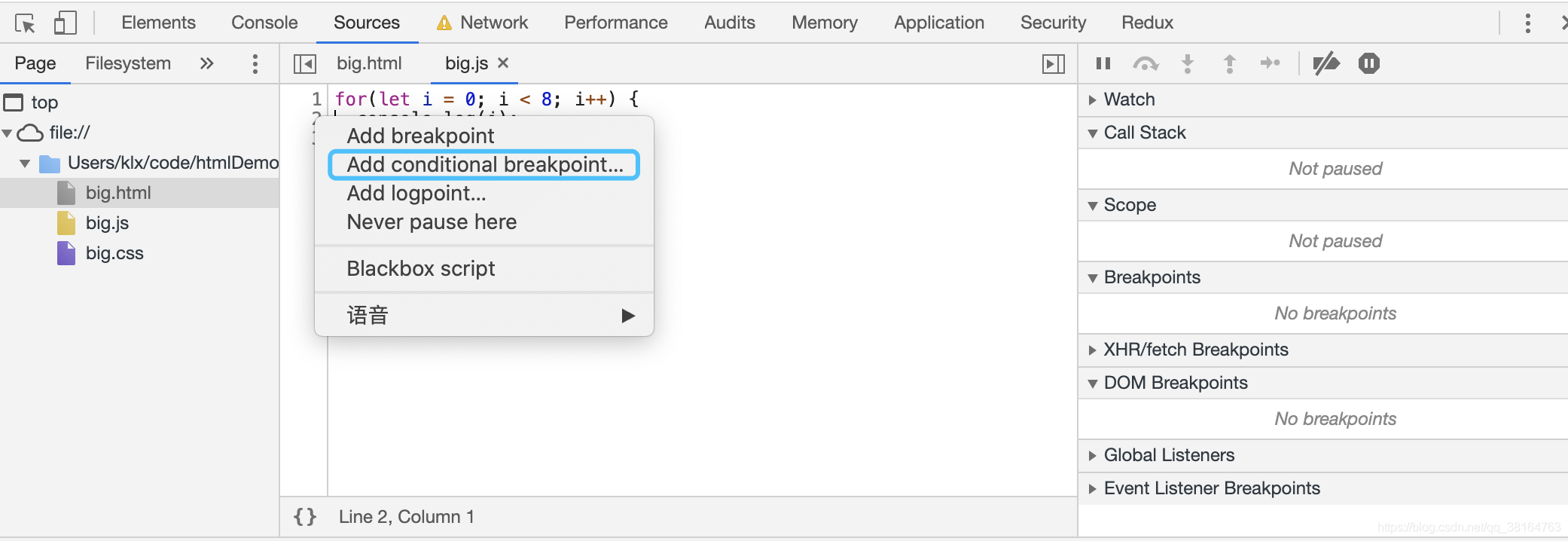
最基本的打断点的方式就是在左侧空白处单击, 当执行到该行代码时就会产生断点.但是存在一种情况, 我们不仅仅想在某一行停下, 而且想在特定条件下, 此时我们可以在空白处右键
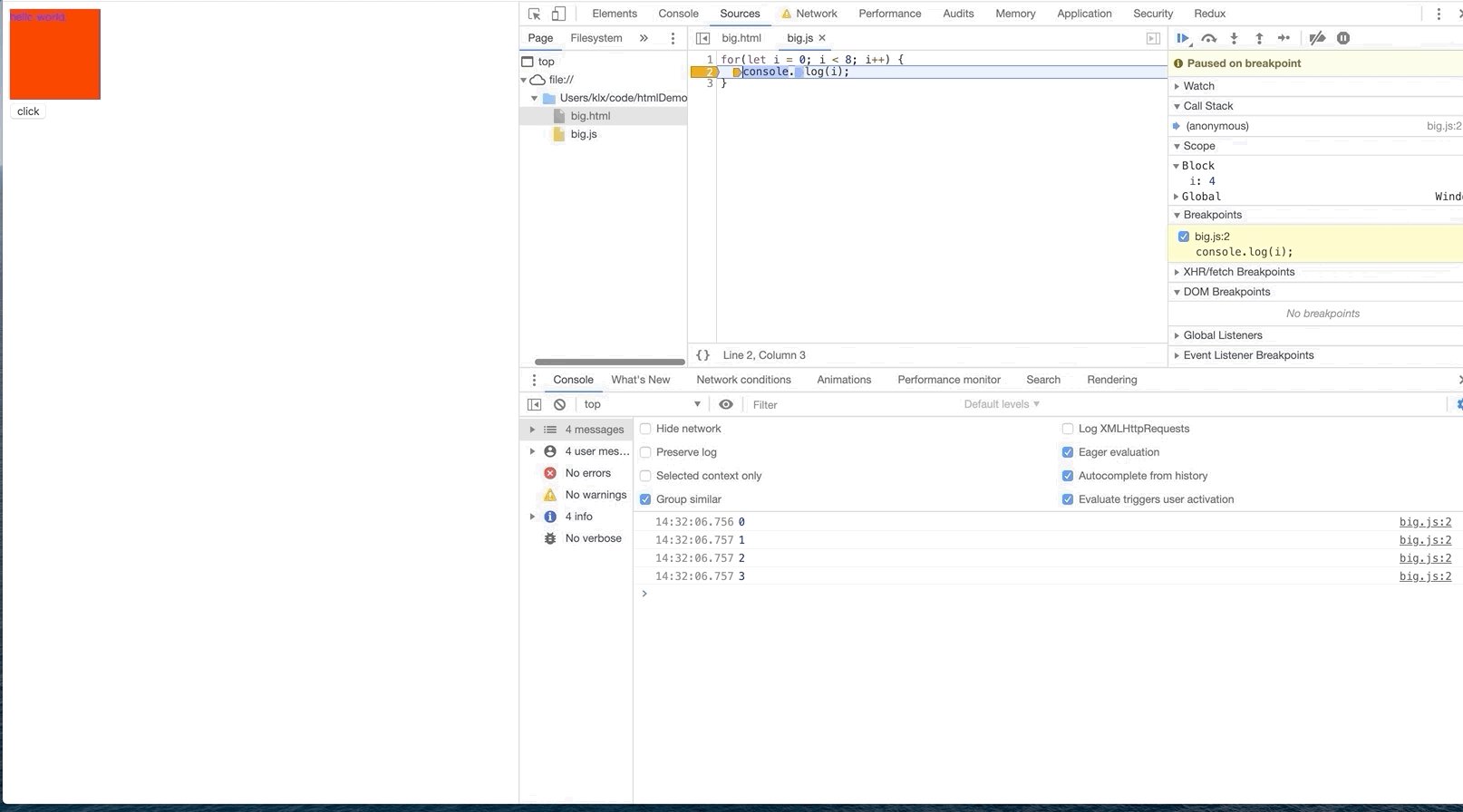
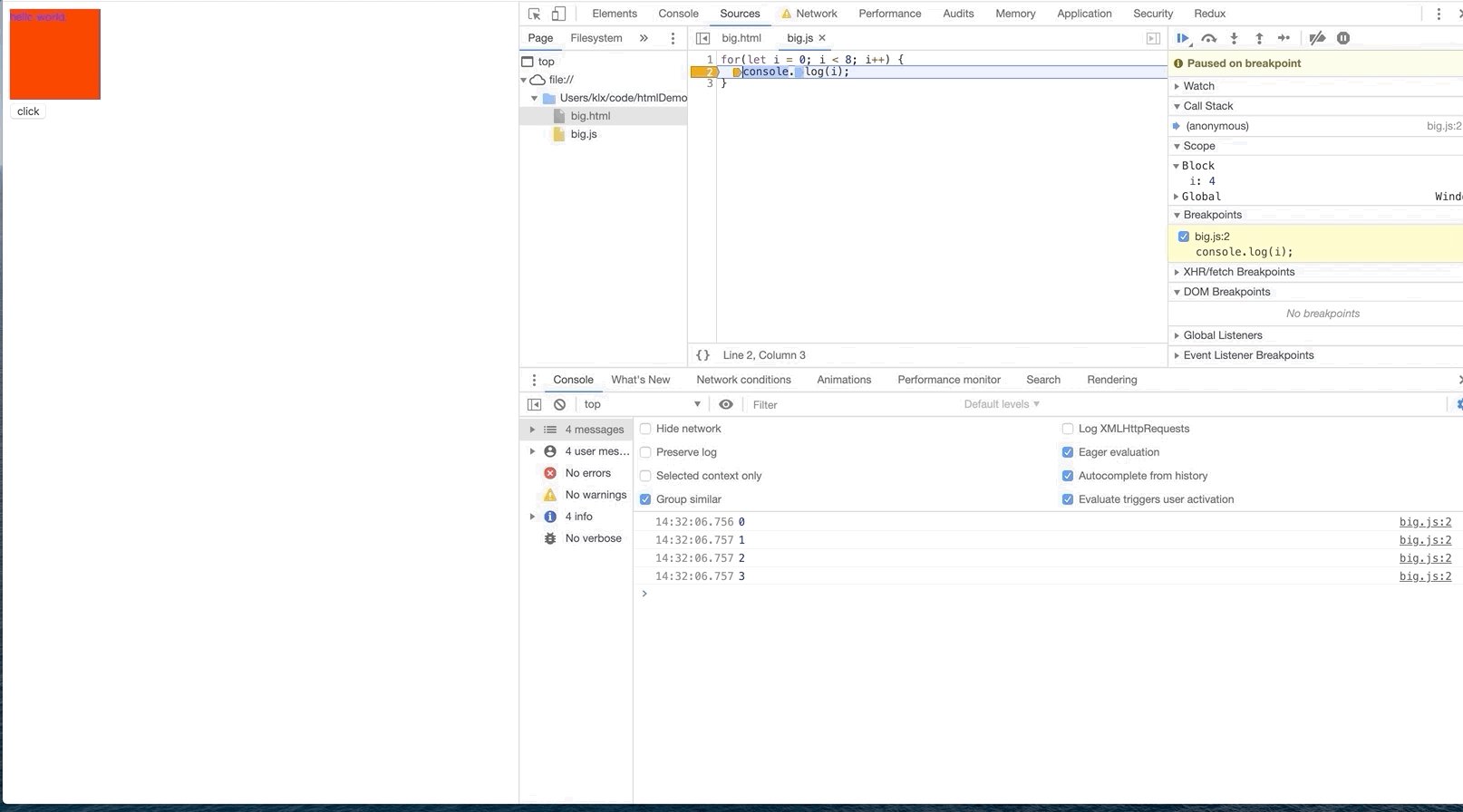
 点击 Add conditional breakpoint, 随后就可以在输入框内输入我们的条件.例如我们可以输入 i === 4, 这样页面就会在运行到 i=4 的时候产生断点.
点击 Add conditional breakpoint, 随后就可以在输入框内输入我们的条件.例如我们可以输入 i === 4, 这样页面就会在运行到 i=4 的时候产生断点.
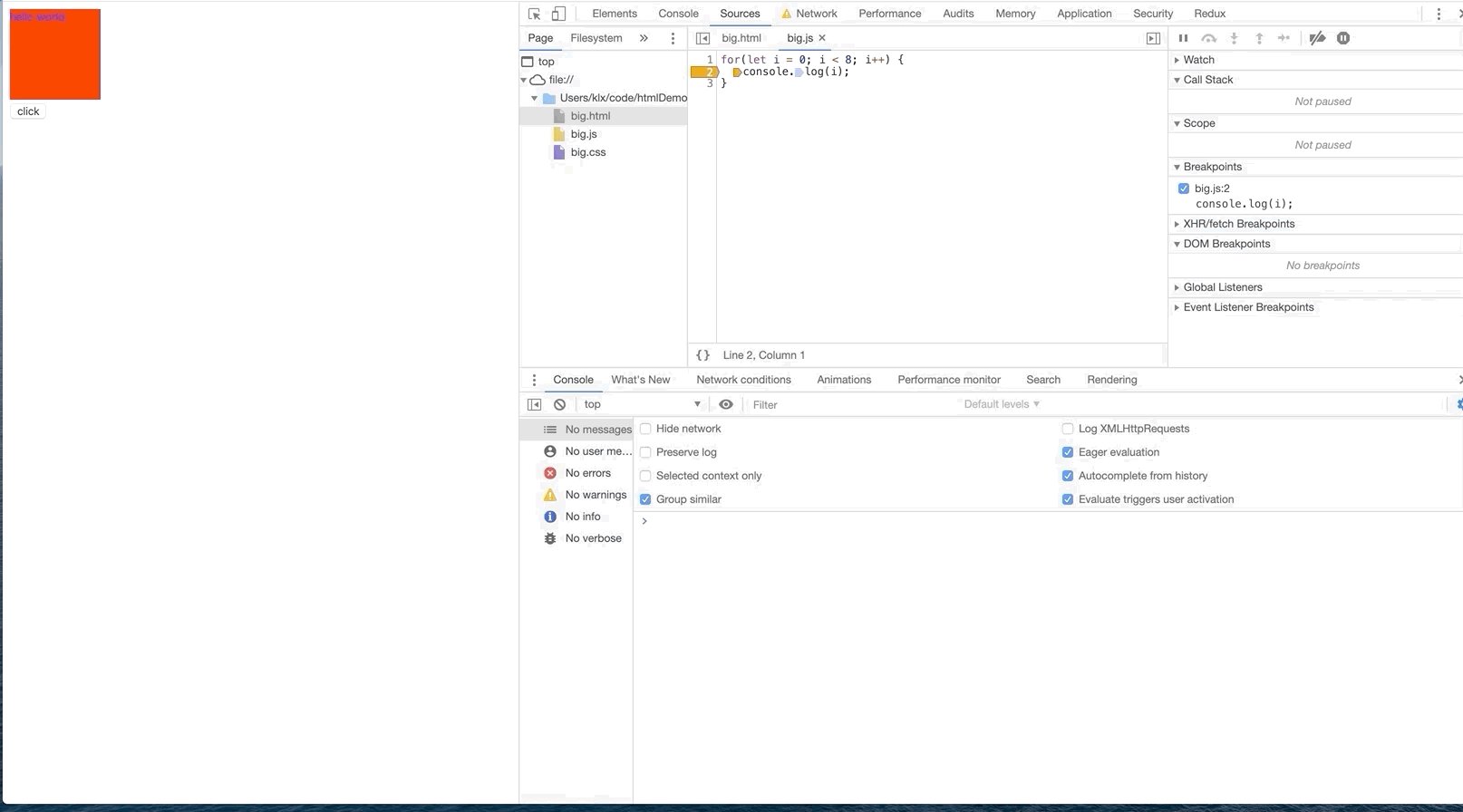
 观察下面的输出, 只输出了0, 1, 2, 3然后就停掉了.
观察下面的输出, 只输出了0, 1, 2, 3然后就停掉了.然后我们现在来看一下上文中提到过的右侧面板
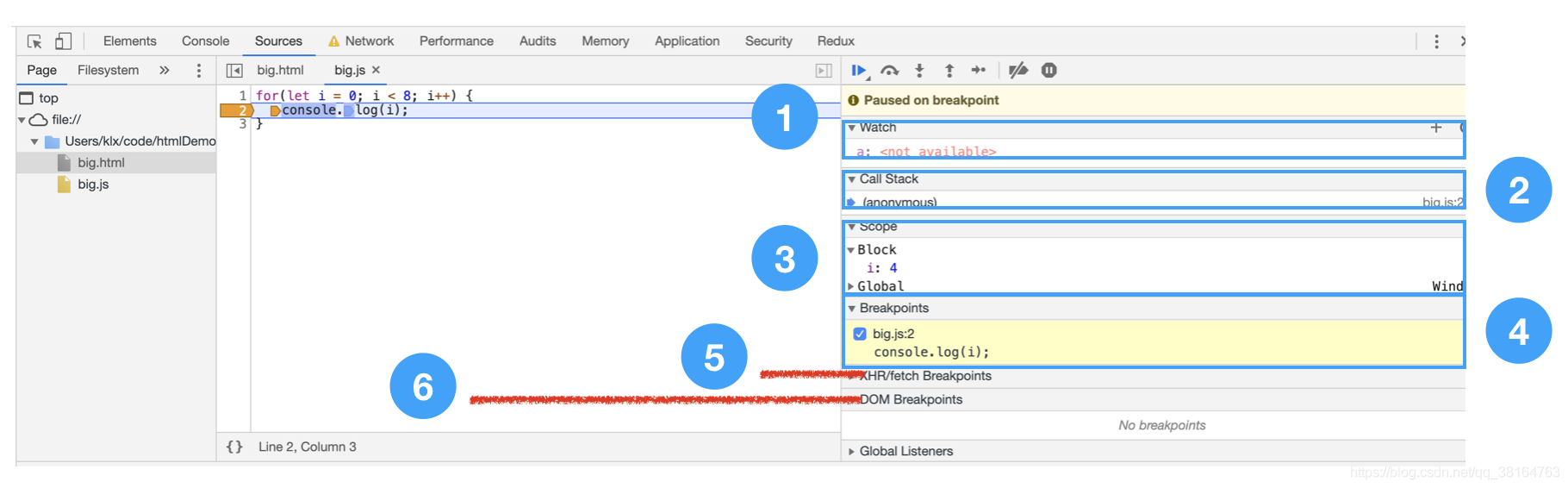
 我们从上往下依次介绍:
1 是当前监听的对象, 我们可以点击 + 号来添加内容, 监听我们感兴趣的内容
2 是当前的调用栈
3 会显示了你当前定义的所有属性的值, 会展示三种类型的值: Local、Closure 和 Global.
4 为通过行号留下的断点.你可以右键管理某个或全部断点.
5 会显示网络断点, 同时出了在 network 中添加网络断点之外, 你还可以在此处添加网络断点
6 为 DOM 中添加的断点
我们从上往下依次介绍:
1 是当前监听的对象, 我们可以点击 + 号来添加内容, 监听我们感兴趣的内容
2 是当前的调用栈
3 会显示了你当前定义的所有属性的值, 会展示三种类型的值: Local、Closure 和 Global.
4 为通过行号留下的断点.你可以右键管理某个或全部断点.
5 会显示网络断点, 同时出了在 network 中添加网络断点之外, 你还可以在此处添加网络断点
6 为 DOM 中添加的断点异常断点 在平时开发过程中, 经常可以在 console 界面看到红色报错信息.这时异常已经发生了, 我们可以在异常发生之前产生断点, 定位异常原因.
 我们点击蓝色方框框出来的等号图标, 就能在异常发生之前产生断点.可以看到因为我们console.log了一个没有定义的变量 a , 此时已经产生了断点.
我们点击蓝色方框框出来的等号图标, 就能在异常发生之前产生断点.可以看到因为我们console.log了一个没有定义的变量 a , 此时已经产生了断点.
# 结语
好了, 这就是今天的全部内容了