# mac调试chromium源码
作为一个前端切图仔,接触的最多的就是浏览器,所以不管能不能看懂chromium的代码,先跑起来再说。这是官网链接 (opens new window)。
# 科学上网
如何科学上网就不再赘述了,我是守法好公民,大家自己感悟,当你能够科学上网以后,把你代理服务器的地址配置到.bashrc或者.zshrc里去。
export https_proxy=http://127.0.0.1:8118;export http_proxy=http://127.0.0.1:8118
注意下流量消耗…如果你要把chromium的代码完整下下来估计要70G左右,看看你的科学上网工具有没有流量限制。
# 下载depot_tools
你需要找一个地方下载depot_tools,这是google官方管理chromium的一个工具。
$ git clone https://chromium.googlesource.com/chromium/tools/depot_tools.git
下载完成后需要将depot_tools配置到环境变量
export PATH="$PATH:/path/to/depot_tools"
可以直接把它加到.zshrc文件中去(这个看你自己用的是什么shell),把path/to/depot_tools替换为depot_tools目录的绝对地址。例如如果我的depot_tools文件夹放在/Volumes/ssd/chrome下,所以我配置的就是
export PATH="$PATH:/Volumes/ssd/chrome/depot_tools"
# 下载chromium源码
首先新建一个文件夹来存代码:
mkdir chromium && cd chromium
随后运行命令拉代码
caffeinate fetch chromium
fetch就是depot_tools提供的一个命令,如果你没办法运行这个命令那就是你上一步没有配置好,或者配置好了没有重启终端生效。caffeinate的作用是阻止系统在运行fetch期间休眠。
这个命令会全量拉所有内容,量非常大,可以加参数舍弃掉git历史数据
fetch --no-history chromium
后面也可以通过来获取历史数据
git fetch --unshallow
# 构建
下载完代码以后进入src文件夹
cd src
我们使用xcode来调试,运行命令生成xcode相关文件
gn gen --ide=xcode out/debug
然后编辑out/debug/args.gn,修改相关配置参数
# Set build arguments here. See `gn help buildargs`.
is_debug = true
is_component_build = true
symbol_level = 2
这块因为我们的目的是debug,所以和官网上配置的参数不太一样,按照官网上的参数配置编译速度会快但是并不能用于debug。更多的参数解释也可以看这篇文档 (opens new window)。
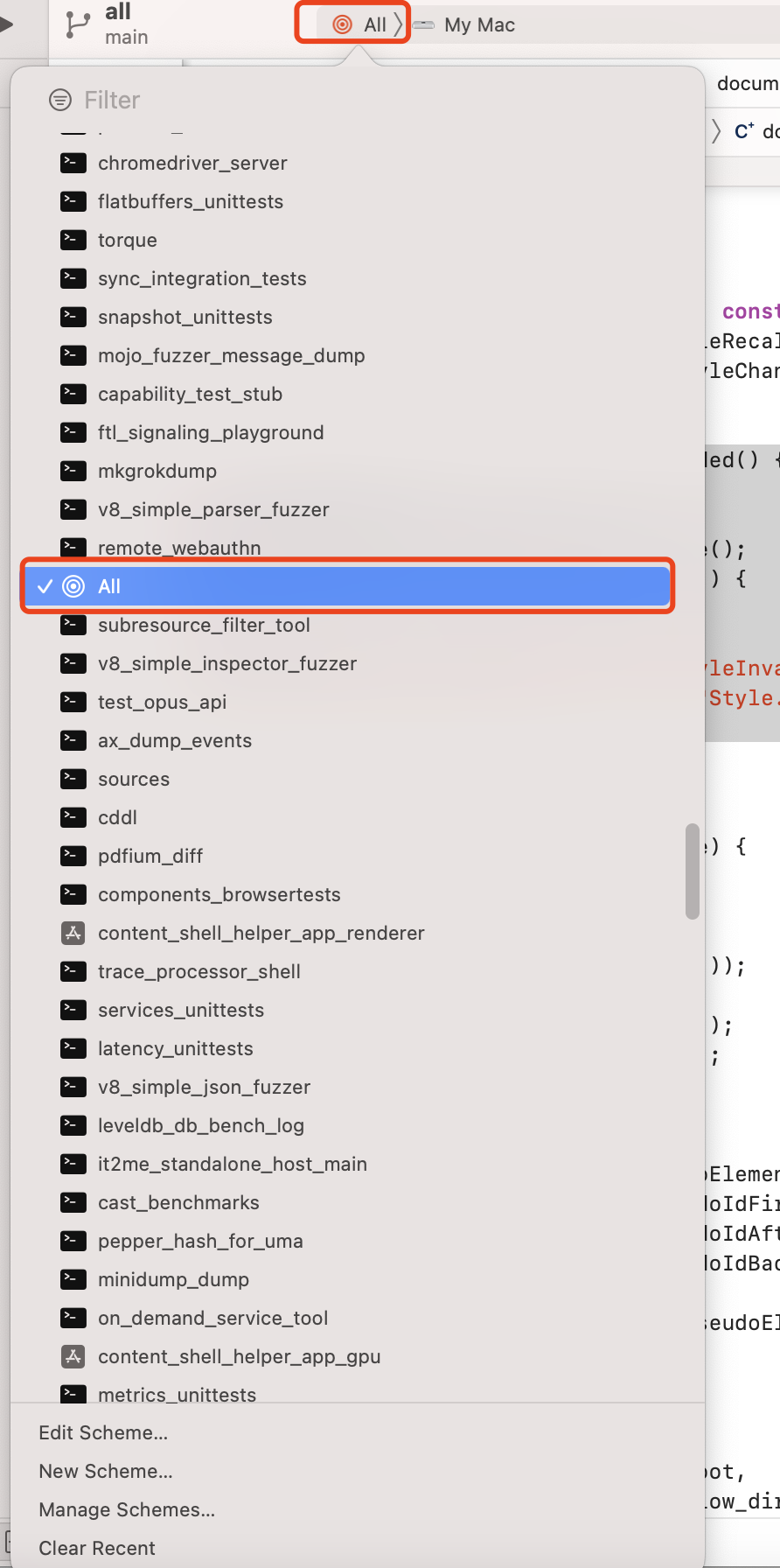
随后我们使用xcode打开all.xcodeproj文件,打开后选择Automatically Create Schemes。将上方的选项切换成All

最后就可以直接点击xcode的三角形进行编译,这个步骤会非常漫长。
# 配置lldb
编译完成后按照官网 (opens new window)来配置lldb,确认你电脑上是否存在.lldbinit文件,如果没有新建一个.lldbinit文件。在官网上我们也能看见它要求我们的配置文件is_debug=true,symbol_level=2。
touch ~/.lldbinit
然后把下面的代码复制进去
# So that lldbinit.py takes precedence.
script sys.path[:0] = ['/<your-path>/chromium/src/tools/lldb']
script import lldbinit
注意要把<your-path>替换为你的真实路径。做完这个之后我们就不用管后面的How to attach to a process with lldb and start debugging章节了,我们使用xcode来进行debug。
# debug
这里终于来到了最后一步,之前的编译已经生成了一个可运行的Chromium,运行out/debug/Chromium.app/Contents/MacOS/Chromium
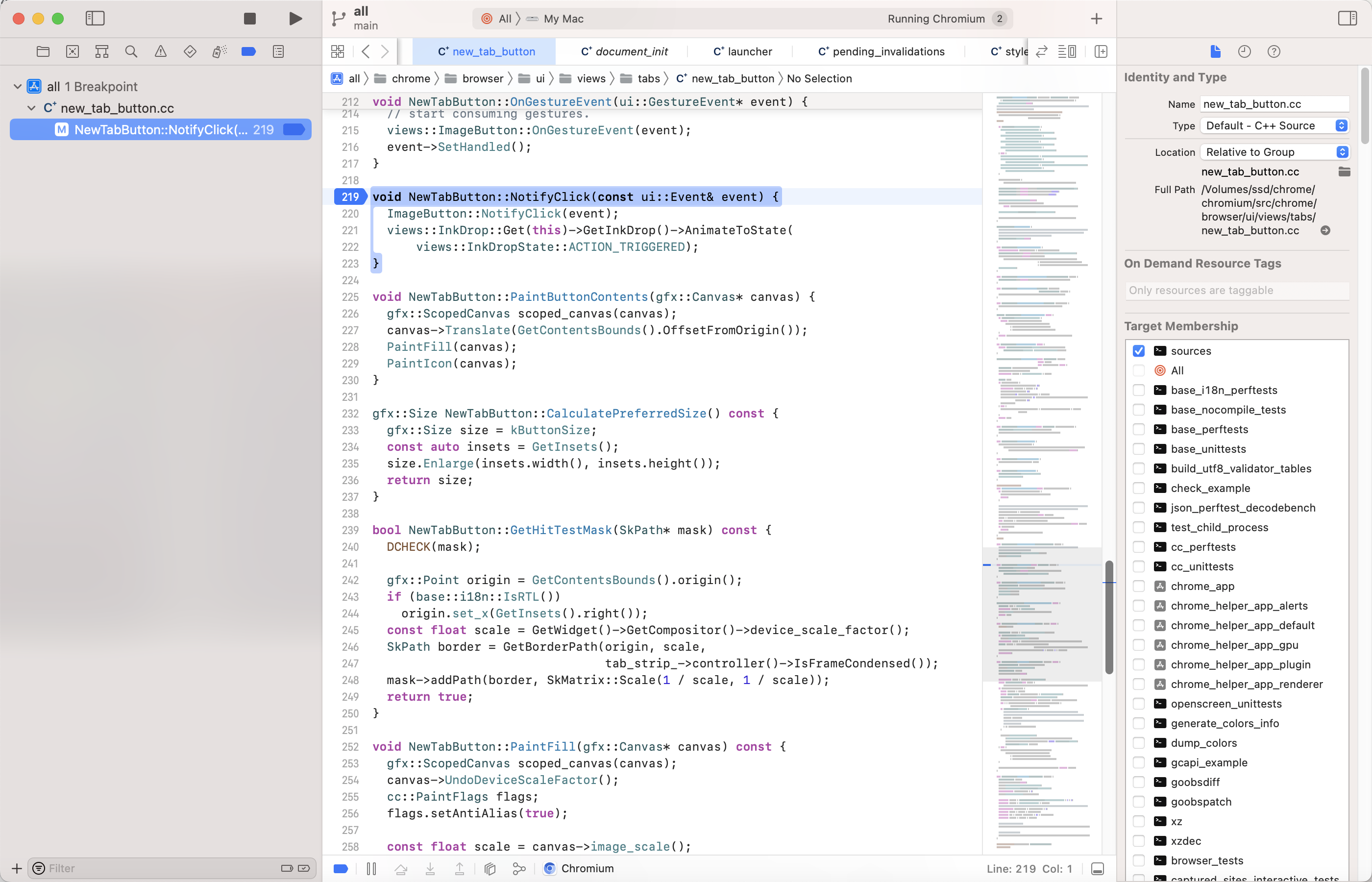
我们给NewTabButton::NotifyClick打一个断点,可以直接全局搜一下:

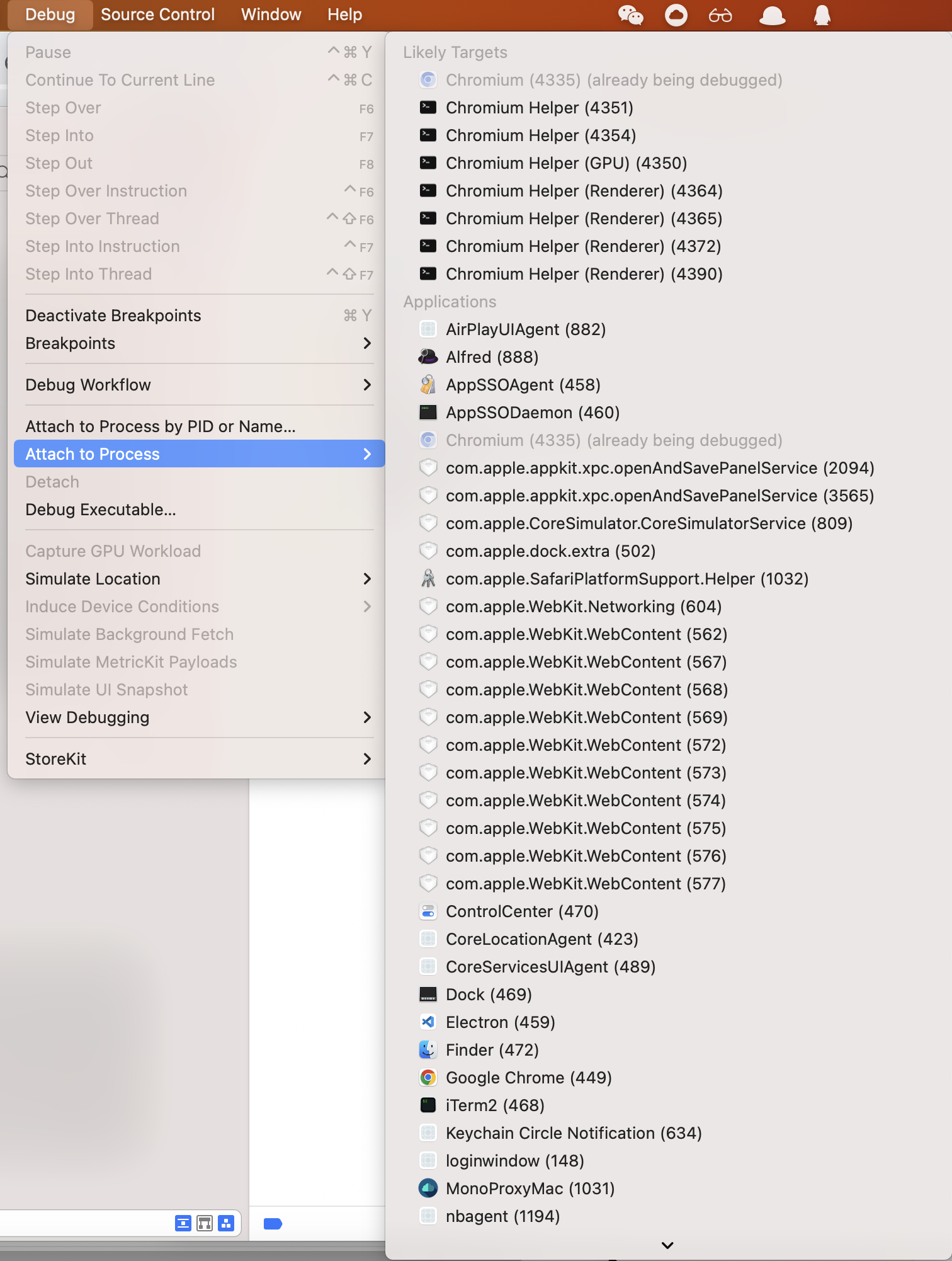
然后去xcode→debug→attach to process中选中你要调试的线程。

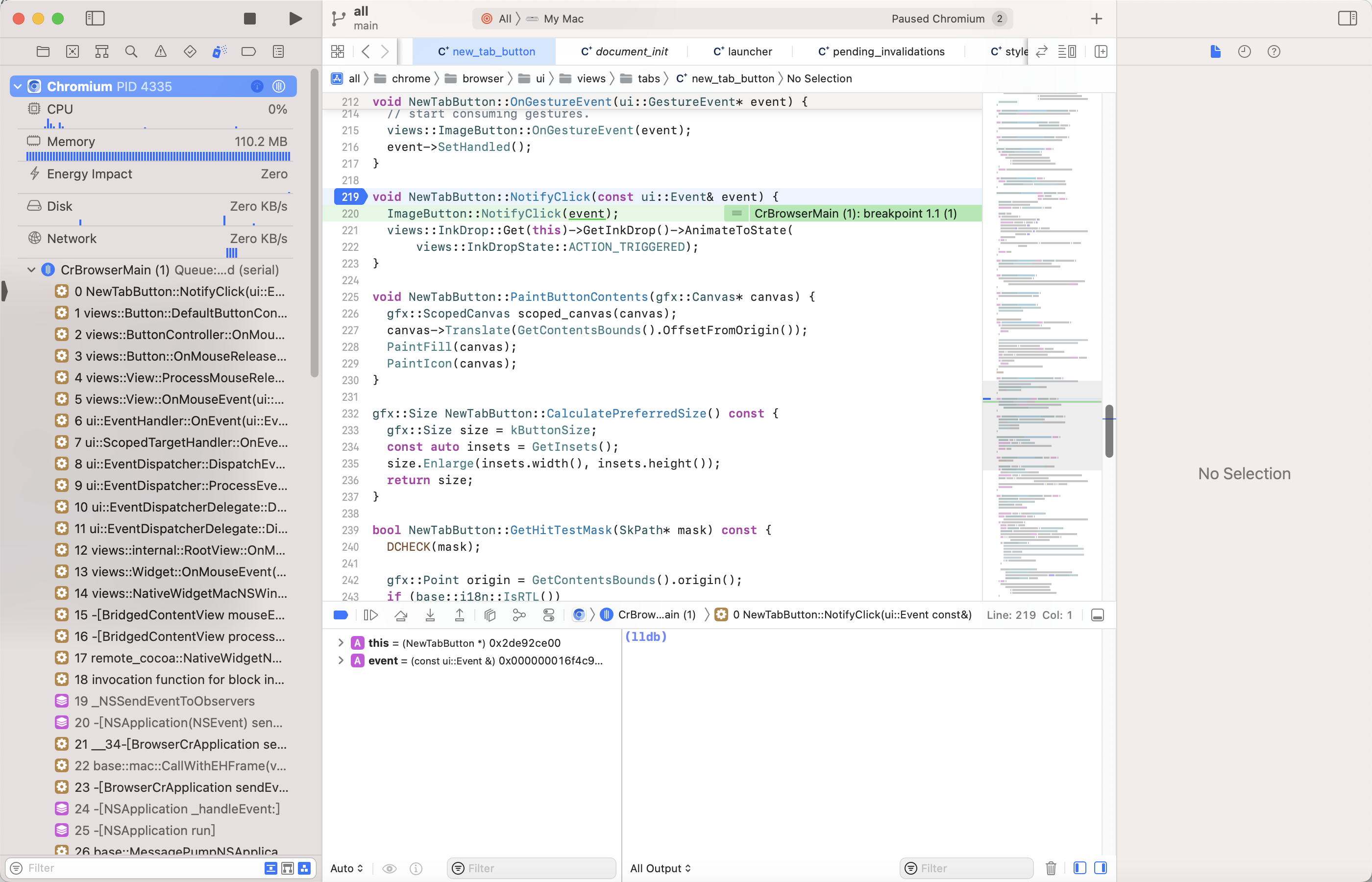
随后在打开的chromium中点击+新建一个tab,不出意外的话就会被断点中断

至此,就已经将整个流程跑通了,后续可以研究研究你感兴趣的代码。